Микроразметка на сайте для SEO
[ база знаний ]
[ статья обновлена 13.12.2024 ]
[ На чтение 11 минут ]
Рассказываем, как микроразметка делает поиск в интернете простым и быстрым, какой она бывает, как её настроить и проверить корректность.
содержание
Что такое микроразметка
Микроразметка — это добавление в существующий HTML-код страниц сайта атрибутов и тегов, которые размечают сущность контента для поисковых роботов. структурированных данных помогают создавать сущности и отношения между ними.
С ней роботы лучше понимают содержание и контекст страницы, могут предоставить пользователям в поисковой выдаче наиболее информативные полезные сниппеты. Заметные сниппеты дают возможность получить качественный трафик.
Что дает микроразметка
Для чего нужна микроразметка контента сайта? Для экономии времени пользователя (может увидеть необходимую информацию сразу в выдаче без перехода на сайт), работы поисковых систем (показывать релевантный запросу контент) и коммерческой выгоды владельца сайта. Разметка кратко передает роботам важное содержимое страниц страниц сайта.
Микроразметка должна соответствовать контенту страницы, в коде которой она размещена. Нельзя добавлять структурированные данные, описывающие информацию, скрытую от пользователей, отсутствующую на странице. при разметке невидимых данных можно заработать штрафные санкции со стороны поисковой системы.
Размеченные данные имеют возможность обогатить сниппет, улучшить его внешний вид в результатах поиска. Сниппет — карточка сайта в результатах органической выдаче — становится красивым и структурированным, что может увеличить кликабельность. Если сниппеты конкурентов менее заметные, то увеличение CTR вашего сайта может привести к росту позиций в поисковой выдаче и увеличению трафика. Микроразметка не оказывает непосредственного мгновенного влияния на позицию в результатах поиска.
Отличия расширенного сниппета от обычного
Сниппет в результатах поиска — анонс ранжируемой страницы сайта, в котором есть заголовок, URL, краткая информация о странице. такой сниппет формируется при отсутствии разметки. Поисковая система берет название из title, описание из description, либо генерирует данные самостоятельно.
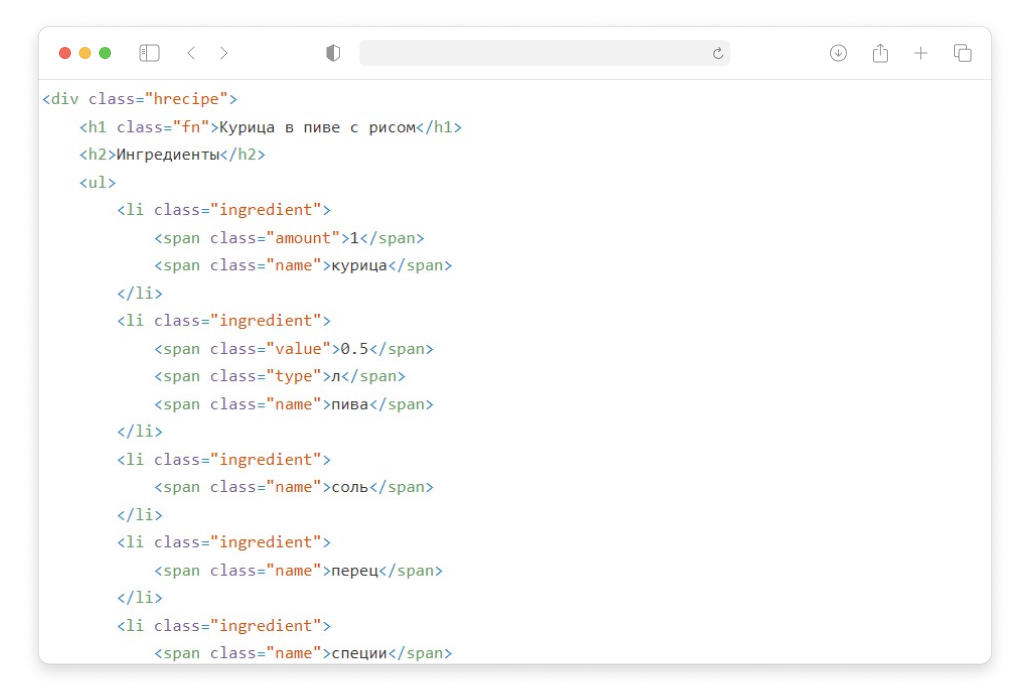
Расширенный сниппет будет обогащен дополнительными данными. Например, на странице с рецептом структурированные данные будут включать список ингредиентов, время и температуру готовки, количество калорий в блюде. В карточке товара интернет-магазина — название товара, его артикул и цену, наличие, описание, изображения, характеристики, отзывы.
Какие сущности можно размечать?
Для обогащения сниппета размечать можно:
- изображения;
- карточки товаров с ценами,
- рейтинг товаров;
- отзывы,
- описание услуг,
- контактные данные компании,
- авторские экспертные статьи,
- анонсы мероприятий,
- рецепты.
Виды микроразметки
Есть несколько вариантов микроразметки. Чтобы не было путаницы, их разделили на словари и синтаксис.
Словари микроразметки
Словарь — набор классов и их свойств, с помощью которых описывают контент страницы. Это язык, доступный для понимания алгоритмов поисковых систем. Словарь содержит подробные списки свойств для каждого класса.
Микроразметка Schema.org
Schema.org — популярный стандарт, семантический словарь для разметки веб-страниц и сообщений электронной почты: такие сервисы, как Яндекс, Microsoft, Pinterest и другие, используют его для улучшения пользовательского опыта. Schema.org — самый популярный словарь структурированных данных.
Schema.org содержит несколько сотен типов микроразметки, и все они подходят для размещения почти любой информации: о компании, эксперте, товаре или услуге. Чаще всего используются:
- статья (Article),
- отзыв (Review),
- хлебные крошки (Breadcrumbs),
- список товаров (Products list),
- карточка товара (Product → Offer),
- адреса и организации (Organization и LocalBusiness).
Этот фрагмент кода описывает основные сущности, найденные на странице, в понятном для поисковых систем формате. Таким образом, после сканирования этой страницы поисковый робот может определить, как называется статья, кто ее автор и когда она была опубликована.
Разметка Open Graph
Разработан специально для соцсетей компанией Facebook*. С его помощью можно настроить превью, которое формируется во время репоста ссылки на сайты и в мессенджеры (ВКонтакте, WhatsApp, Telegram, Viber, Pinterest). Благодаря настроенной микроразметке пользователи видят на превью красивую подходящую картинку и связный текст.
Микроформаты
Это объединённый стандарт синтаксиса и словаря. Менее популярен из-за ограничений: вместе с ним нельзя использовать другие словари.
Вам не надо выбирать между Open Graph и Schema.org. Их функции разные, на сайте должны быть оба вида микроразметки. Open Graph отвечает за представление страницы в соцсетях. Schema.org — микрораразметка основного контента.
Виды синтаксиса микроразметки
Синтаксис — это набор правил для использования словаря. Например, он задает инструкцию, как именно можно использовать и комбинировать элементы языка.
Синтаксис регулирует, как и с помощью каких тегов указывать сущности — части текста и их свойства на страницах сайта. Самые распространенные 4 стандарта синтаксиса разметки: JSON-LD, RDFa, микроданные и микроформаты. Разберём каждый из них.
✦
RDFa описывает любую сущность — человека, объект, событие. Для этого используют элементы вида «подлежащее, сказуемое, дополнение».
Пример
www.example.com/products/apples имеет свойство price, значение которого «2.99»
✦
Микроформаты в контексте синтаксиса вносят сведения о товарах, событиях, персоналиях. Для этого используются стандартные HTML-элементы.

✦
JSON-LD — используется, когда нужно указать меняющиеся данные, например, мероприятия, события, концерты. Обычно синтаксис применяют для разметки контента в рамках словаря Schema.org.
Метод, в отличие от других, позволил помещать элементы не в код HTML-страницы, а сразу в скриптовый тег — <script>. При этом данные можно автоматически обрабатывать на странице. Этот скрипт нужно добавить в раздел <head> страницы.
Код JSON-LD имеет очень простую структуру. Сначала указывается тип микроразметки, а затем определенные свойства (headline, author, datePublished) и их значения (статья, ФИО автора, 22.02.2022). При необходимости в этот фрагмент кода можно добавить дополнительные свойства. Например, если вы обновили статью, можно добавить свойство dateModified после datePublished.
✦
Микроданные (microdata) — менее популярное решение, стандарт разметки страниц HTML с помощью атрибутов и описательных тегов, которые позволяют поисковым системам понимать содержимое сайта.
Чаще всего этот синтаксис используют в работе со словарем Schema.org.
Главное неудобство в использовании микроданных — здесь нельзя добавить фрагмент кода в <head>, нужно помечать каждый HTML-элемент отдельно. Поэтому микроданные используют для разметки под Яндекс.
Пример
<div itemscope itemtype="http://schema.org/Article">
<h1 itemprop="headline">Как правильно делать микроразметку</h1>
<span itemprop="datePublished">16 апреля 2024</span>
</div>
<h1 itemprop="headline">Как правильно делать микроразметку</h1>
<span itemprop="datePublished">16 апреля 2024</span>
</div>
В этом фрагменте можно увидеть три новых значения:
- itemscope. Создает элемент и сообщает, что остальная часть кода служит его описанием.
- itemtype. Указывает словарь и тип разметки структурированных данных (Article).
- itemprop. Указывает свойство (headline, datePublished).
Как добавить микроразметку на сайт
Независимо от того, какой тип микроразметки Schema.org или способ реализации вы выберете, рабочий процесс будет выглядеть следующим образом:
1. Выберите тип разметки на сайте схемы schema.org и найдите страницы, к которым вы бы хотели его применить.
2. Создайте микроразметку: напишите код вручную или используйте специальный генератор (идеально для новичков). Например, Structured Data JSON-LD Schema Generator.
3. Проверьте корректность разметки: перед добавлением кода используйте Проверку расширенных результатов Google или Валидатор разметки Schema.
4. Внедрите микроразметку на сайт. И перепроверьте страницу на валидаторе.
5. Отправьте страницы на индексацию в Вебмастерах.
Проверка микроразметки на наличие ошибок
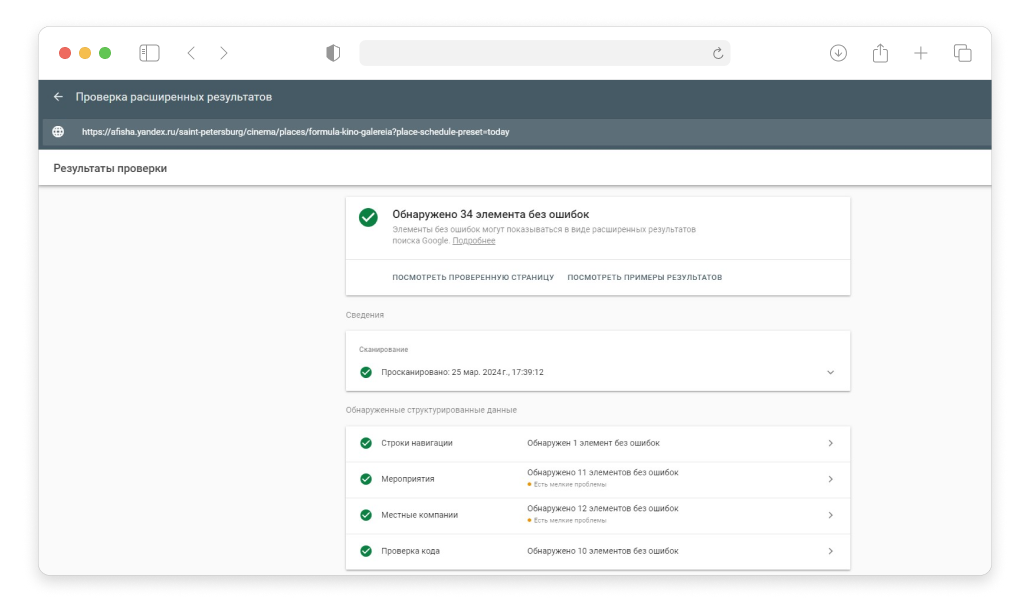
С помощью валидатора можно проверить, выполняет ли разметка свою функцию: помогает ли поисковым системам распознавать данные верно.
Если в разметке есть ошибки, валидаторы покажут их.
Разметка должна быть не только правильной, но и информативной: в неё нужно включить все данные, которые помогут поисковым системам правильно интерпретировать содержимое страницы.

Пример проверки валидатором микроразметки Google
FAQ
1
Что делать, если разметки нет, а в сниппет страницы подтягивается не то изображение?
Убедитесь, что на странице есть подходящее тематическое квадратное изображение. Подберите подходящий тип микроразметки данных и добавьте на страницу.
2
Как разметить товары без цен?
Никак, ведь стоимость — это обязательный атрибут микроразметки товара в интернет-магазине.
3
Почему при отправке ссылки на страницу в мессенджере вижу что-то странное?
Очевидно, на страницы сайта не добавлена разметка Open Graph либо поля заполнены некорректно.
4
Можно ли разместить разные типы разметки на одной странице?
Да, на странице можно совместить как разные схемы, так и разные типы микроразметки, применяемые к разным сущностям контента. Не надо выбирать между Open Graph и Schema.org. Их функции разные, на сайте должны быть оба вида микроразметки. Open Graph отвечает за представление страницы в соцсетях. Schema.org — микрораразметка основного контента.
5 самых важных типов микроразметки с примерами
Рассмотрим, какие сущности наиболее полезно размечать при структурировании данных для SEO.
Разметка Person
Разметка Person передает поисковым системам основную информацию о человеке, которому посвящен документ. Например, она нужна для страницы автора в блоге, членов команды, сотрудников компании.
польза для SEO
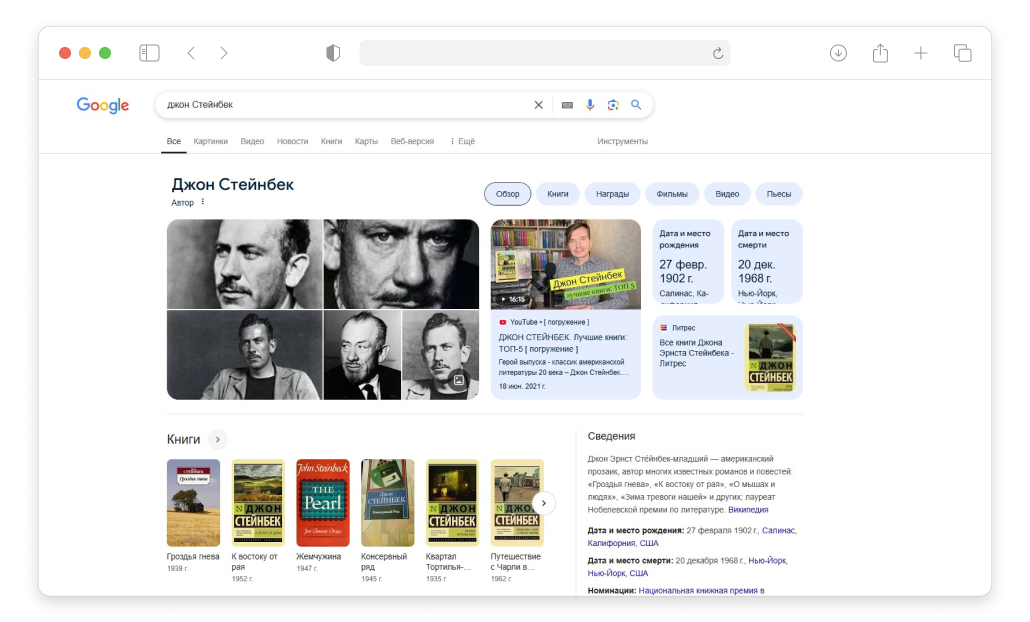
Разметка Person позволяет создавать блоки знаний в Knowledge Graph с исчерпывающей информацией о человеке. Кроме того, разметка Person — это самый простой способ сообщить поисковой системе сведения о «компетентности» и «авторитетности» создателей контента.

Пример экрана выдачи Google
Никита Кальвинов, директор агентства интернет-маркетинга Take the Cake,
Визитка: http://kalvinov.ru,
https://telegram.me/kalvinov,
https://vk.com/kalvinov<div itemscope itemtype="https://schema.org/Person">
<span itemprop="name">Никита Кальвинов</span>
<span itemprop="disambiguatingDescription">директор агентства интернет-маркетинга Take the Cake</span>
</div><script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Person",
"name": "Никита Кальвинов",
"image": "https://thumb.tildacdn.com/tild3465-6232-4138-b739-336561386136/-/resize/300x/-/format/webp/noroot.png",
"jobTitle": "директор агентства интернет-маркетинга Take the Cake",
"url": "http://kalvinov.ru/",
"sameAs": [
"https://telegram.me/kalvinov",
"https://vk.com/kalvinov"
],
"worksFor": {
"@type": "Organization",
"name": "Take the Cake"
}
}
</script>Разметка Organization / LocalBusiness
Разметка контактных данных компании, которой посвящен документ, и передает поисковым системам основную информацию об организации (название, адрес, номер телефона). Обычно добавляется на страницы «О компании» или «Контакты».
Адвокатская контора «Пелевин и партнеры»
Адрес: 191187, Санкт-Петербург, улица Гагаринская, дом 6А
https://ak-pelevin.ru/<div itemscope itemtype="https://schema.org/Organization">
<span itemprop="name">Адвокатская контора «Пелевин и партнеры»</span>
<span itemprop="url">https://ak-pelevin.ru/</span>
<div itemprop="address" itemscope itemtype="https://schema.org/PostalAddress">
<span itemprop="streetAddress">улица Гагаринская, дом 6А</span>
<span itemprop="postalCode">191187</span>
<span itemprop="addressLocality">Russian Federation</span>
</div>
</div><script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Organization",
"name": "Адвокатская контора «Пелевин и партнеры»",
"logo": "https://optim.tildacdn.com/tild3431-3839-4136-b239-633837613763/-/resize/160x/-/format/webp/logo_1.png",
"url": "https://ak-pelevin.ru/",
"address": {
"@type": "PostalAddress",
"streetAddress": "улица Гагаринская, дом 6А",
"addressLocality": "Санкт-Петербург",
"postalCode": "191187",
"addressCountry": "Russian Federation"
},
"sameAs": []
}
</script>Product
Разметка Product передает поисковым системам основную информацию о товаре, которому посвящен документ. Она нужна всем карточкам товаров и товарным единицам в каталоге.
польза для SEO
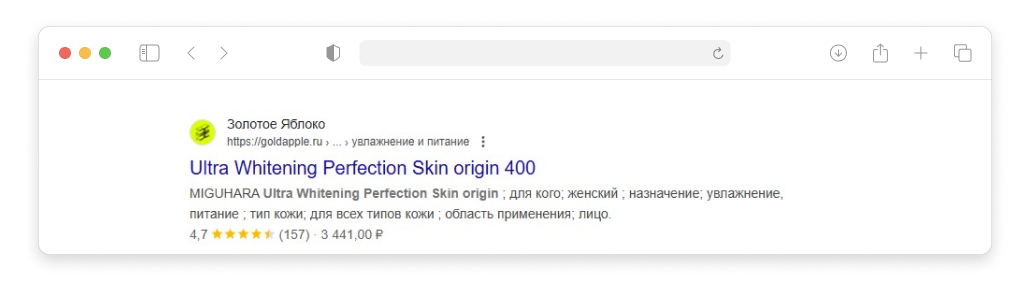
Показывает стоимость товара, наличие, рейтинг, а иногда и изображение, прямо в сниппете. Кроме того, разметка Product дает соответствующий значок товара в вертикали поиска по Картинкам.

Пример экрана выдачи Google
Ultra Whitening Perfection Skin origin,
<img src="https://pcdn.goldapple.ru/p/p/19000142129/web/696d674d61696e5f39376131393137643663636334393461613732643331643039386265373233318dc9b220a1ad6b9.jpg"/>
Тонер для лица MIGUHARA с ниацинамидом и гиалуроновой кислотой улучшает тон кожи и дарит ей глубокое увлажнение. Лёгкое средство делает тусклую кожу мягкой, ровной и сияющей, готовит её к последующим этапам ухода и оставляет ощущение свежести. Тонер также деликатно отшелушивает кожу, удаляя омертвевшие клетки и повышая гладкость кожи. Благодаря большому объему упаковки средства хватает надолго даже при активном использовании.
Цена: ₽<div itemscope itemtype="https://schema.org/Product">
<span itemprop="name">Ultra Whitening Perfection Skin origin</span>
<img itemprop="image" src="https://pcdn.goldapple.ru/p/p/19000142129/web/696d674d61696e5f39376131393137643663636334393461613732643331643039386265373233318dc9b220a1ad6b9.jpg" alt='Ultra Whitening Perfection Skin origin' />
<div itemprop="offers" itemscope itemtype="https://schema.org/Offer">
<span itemprop="priceCurrency" content="RUB">₽</span><span
itemprop="price" content=""> </span>
<link itemprop="availability" href="https://schema.org/InStock" />In stock
</div>
<span itemprop="description">Тонер для лица MIGUHARA с ниацинамидом и гиалуроновой кислотой улучшает тон кожи и дарит ей глубокое увлажнение. Лёгкое средство делает тусклую кожу мягкой, ровной и сияющей, готовит её к последующим этапам ухода и оставляет ощущение свежести. Тонер также деликатно отшелушивает кожу, удаляя омертвевшие клетки и повышая гладкость кожи. Благодаря большому объему упаковки средства хватает надолго даже при активном использовании.</span>
</div><script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "Ultra Whitening Perfection Skin origin",
"image": "https://pcdn.goldapple.ru/p/p/19000142129/web/696d674d61696e5f39376131393137643663636334393461613732643331643039386265373233318dc9b220a1ad6b9.jpg",
"description": "Тонер для лица MIGUHARA с ниацинамидом и гиалуроновой кислотой улучшает тон кожи и дарит ей глубокое увлажнение. Лёгкое средство делает тусклую кожу мягкой, ровной и сияющей, готовит её к последующим этапам ухода и оставляет ощущение свежести. Тонер также деликатно отшелушивает кожу, удаляя омертвевшие клетки и повышая гладкость кожи. Благодаря большому объему упаковки средства хватает надолго даже при активном использовании.
",
"sku": "19000142129"
"brand": {
"@type": "Brand",
"name": "MIGUHARA"
},
"offers": {
"@type": "Offer",
"priceCurrency": "USD",
"price": "",
"itemCondition": "https://schema.org/NewCondition"
}
}
</script>Breadcrumbs
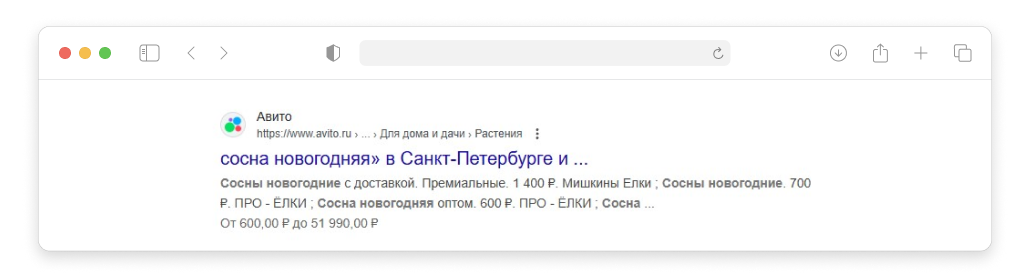
Разметка навигационных строк как хлебных крошек показывает поисковым роботам место страницы в структуре огромных сайтов и их разветвленных каталогов.
польза для SEO
Сканируются страницы глубокой вложенности, красивая навигационная строка иногда может отображаться в сниппете.

Пример экрана выдачи Google
<ol>
<li>
<a href="https://spb.ecoplant-pitomnik.ru/derevya/">Живые растения</a>
</li>
<li>
<a href="https://spb.ecoplant-pitomnik.ru/hvojnye_derevya/">Хвойные</a>
</li>
<li>
<a href="https://spb.ecoplant-pitomnik.ru/hvojnye_derevya/sosna/">Сосна</a>
</li>
</ol><ol itemscope itemtype="https://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://spb.ecoplant-pitomnik.ru/derevya/">
<span itemprop="name">Живые растения</span></a>
<meta itemprop="position" content="1" />
</li>
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://spb.ecoplant-pitomnik.ru/hvojnye_derevya/">
<span itemprop="name">Хвойные</span></a>
<meta itemprop="position" content="2" />
</li>
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://spb.ecoplant-pitomnik.ru/hvojnye_derevya/sosna/">
<span itemprop="name">Сосна</span></a>
<meta itemprop="position" content="3" />
</li>
</ol><script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Живые растения",
"item": "https://spb.ecoplant-pitomnik.ru/hvojnye_derevya/"
},
{
"@type": "ListItem",
"position": 2,
"name": "Хвойные",
"item": "https://spb.ecoplant-pitomnik.ru/hvojnye_derevya/"
},
{
"@type": "ListItem",
"position": 3,
"name": "Сосна",
"item": "https://spb.ecoplant-pitomnik.ru/hvojnye_derevya/sosna/"
}
]
}
</script>Article
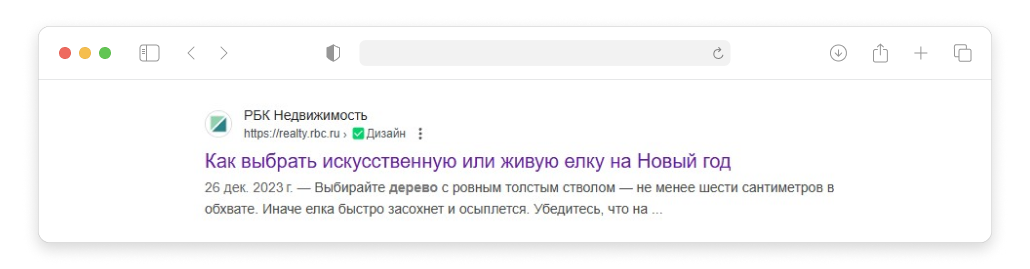
Разметка статьи помогает поисковым роботам выделить основную информацию о контенте материала (заголовки, данные об авторе, дату публикации, основное изображение).

Пример экрана выдачи Google
Елка, сосна или пихта: как выбрать новогоднее дерево
30 ноября 2021<div itemscope itemtype="https://schema.org/Article">
<span itemprop="name">Елка, сосна или пихта: как выбрать новогоднее дерево</span>
<span itemprop="author"> </span>
<span itemprop="datePublished">2021-11-30</span>
</div><script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Article",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://ria.ru/20211130/elochka-1761518886.html"
},
"author": {
"@type": "Person",
"name": ""
},
"publisher": {
"@type": "Organization",
"name": "",
"logo": {
"@type": "ImageObject",
"url": ""
}
},
"headline": "Елка, сосна или пихта: как выбрать новогоднее дерево ",
"image": "https://cdnn21.img.ria.ru/images/07e5/0b/1e/1761502273_0:227:3061:1950_768x0_80_0_0_4552770d46c934b6687da44b59f0aadf.jpg.webp",
"datePublished": "2021-11-30",
"dateModified": "2024-12-11"
}
</script>
Автор
Ольга Федорова, ответственная за SEO
[ Инструмент ]
Собрать полное семантическое ядро для сайта. Это вообще возможно?
продолжить чтение
[ статья и кейс ]
[ кейс по теме ]
Кейс бюро лицензирования


