как продвигать сайты на Tilda
[ база знаний ]
[ На чтение 18 минут ]
Считается, что успешно продвигать сайты на Тильде в органической выдаче невозможно. Рассмотрим функционал для поисковой оптимизации и ограничения платформы.
[ статья обновлена 04.10.2023 ]
содержание
- Подключение счетчиков аналитики
- Добавление сайта в Вебмастера
- Настройка метатегов страниц
- Настройка заголовков страниц
- Навигационные строки
- Настройка отображения сниппетов
- Каноническая ссылка
- Настройка индексации страниц
- Настройка микроразметки
- Добавление фавикона
- Подключение HTTPS-протокола
- Создание страницы 404
- Оптимизация текста
- Оптимизация изображений
- Формирование ЧПУ
- Настройка редиректов
- Настройка sitemap.xml и robots.txt
- Встроенные SEO-рекомендации
- Преимущества и недостатки Тильды
Что такое Тильда
Tilda Publishing — один из популярных конструкторов блочного типа. Он позволяет создавать адаптивные небольшие сайты без специальных навыков программирования. Обычно на Tildа создаются одностраничные сайты, лендинги, реже — сайты услуг и небольших магазинов.
Можно ли успешно продвигать сайт на Тильде
Есть мнение, что SEO на конструкторе Tilda невозможно, но это правда лишь отчасти. Как и всегда, дать ответ можно после анализа конкурентов в ТОПе выдачи. Если ваш бизнес — некрупный магазин или услуги узкой специализации, а в топе нет конкуренции и сайтов, имеющих больше 400 страниц, ответ — да, можно.
Настройка SEO на Тильде
Настройка SEO на сайте, созданном с использованием платформы Tilda, является важным этапом для того, чтобы ваш сайт хорошо ранжировался в поисковых системах.
На платформе есть удобные встроенные возможности для базовой оптимизации сайта, а также исчерпывающие и простые инструкции.
Рассмотрим все возможности по порядку.
На платформе есть удобные встроенные возможности для базовой оптимизации сайта, а также исчерпывающие и простые инструкции.
Рассмотрим все возможности по порядку.
✦
Как подключить счетчики аналитики к Тильде и настроить цели
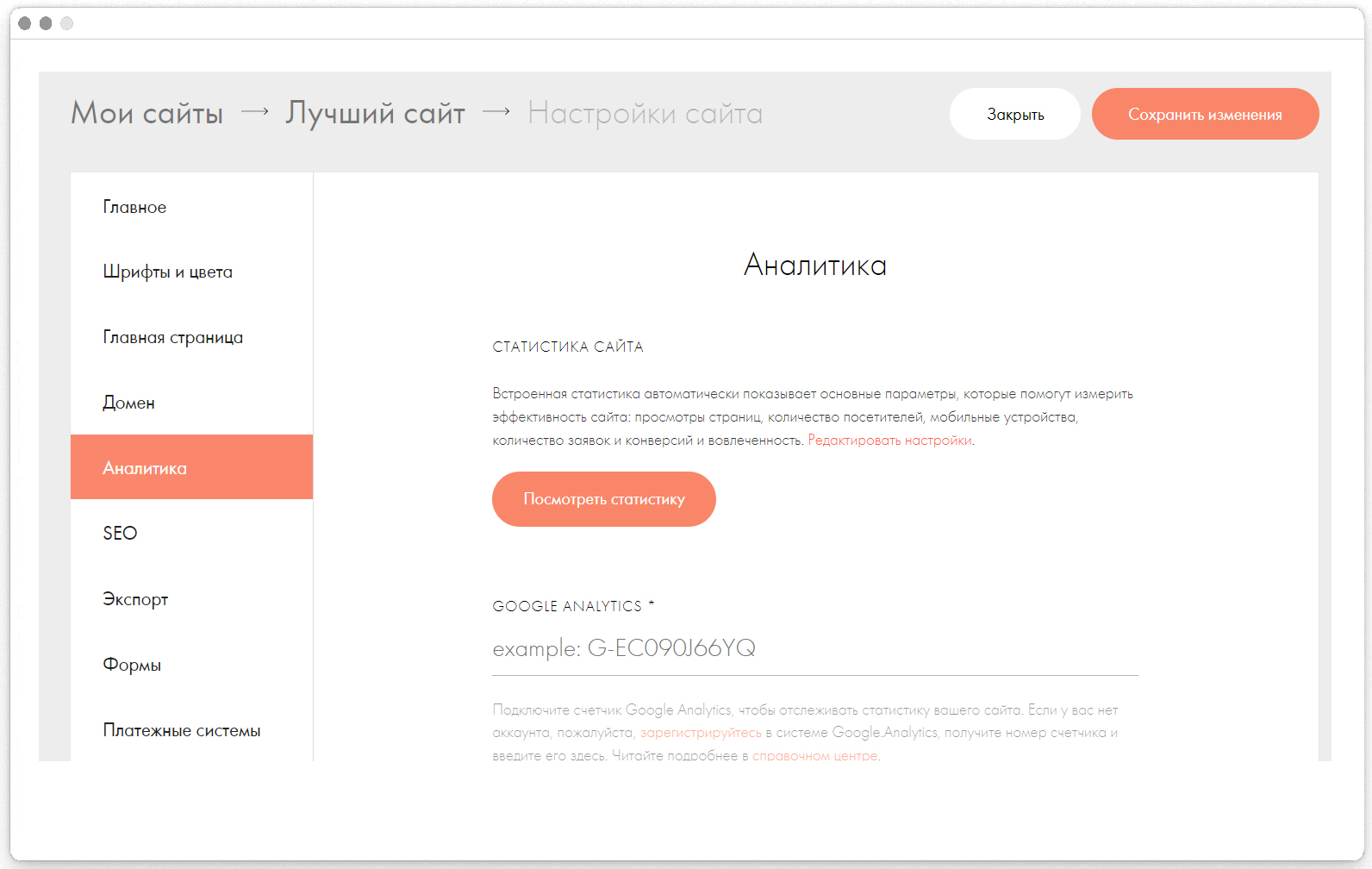
К сайту на платформе можно подключить счетчик Яндекс Метрики, Google Аналитику, а также Google Tag manager. Заходим в Настройки сайта — блок Аналитика, вводим номера счетчиков.

Настроить цели довольно просто. Всем действиям соответствуют события просмотров виртуальных страниц. Они указаны в блоках. Это дает возможность отслеживать каждое действие в любом конкретном блоке. Обратная сторона — при изменении блока, его местоположения, копирования, действий со страницей идентификатор блока изменится. Это значит, что придется обновлять данные.
Можно настроить общие цели с помощью совпадающих фрагментов адресов виртуальных страниц.
Можно настроить общие цели с помощью совпадающих фрагментов адресов виртуальных страниц.
✦
Как добавить сайт в Вебмастера
Как и сайт на любой другой платформе, сайт нужно добавить в Вебмастер Яндекс и Google Search Console и подтвердить права. Самый простой вариант — в Настройках сайта → SEO можно добавить сайт в поисковые системы Яндекс и Google, увидеть ошибки, влияющие на индексацию сайта, а также протестировать сайт на соответствие основным рекомендациям от поисковых систем.
✦
Как настроить метатеги страниц
Title (название страницы), Description (описание страницы) и даже Keywords задаются вручную в настройках страницы. Заполнить их отдельно можно на вкладке «Отображение в поисковой выдаче». Если не заполнены, они берутся из полей «заголовок» и «описание» вкладки «Главное».
Рекомендуемый Title страниц до 65 символов, должен соответствовать странице, содержать ключевые запросы без переспама.
Рекомендуемый Description не должен превышать 240 символов и должен описывать содержимое страницы и содержать ключевые запросы, а также побуждать к переходу.
Рекомендуемый Title страниц до 65 символов, должен соответствовать странице, содержать ключевые запросы без переспама.
Рекомендуемый Description не должен превышать 240 символов и должен описывать содержимое страницы и содержать ключевые запросы, а также побуждать к переходу.

✦
Как настроить заголовки страниц H1, H2, H3
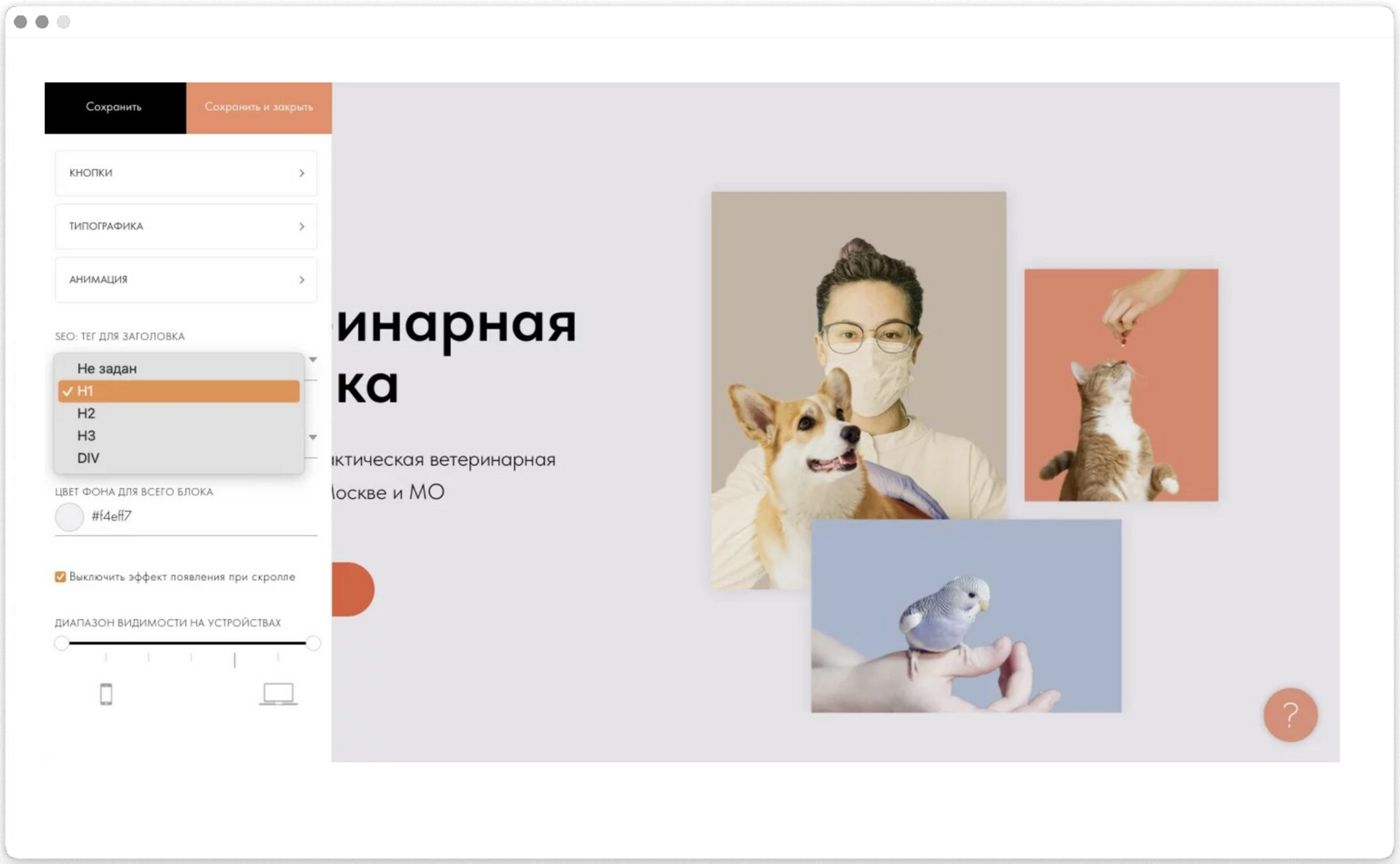
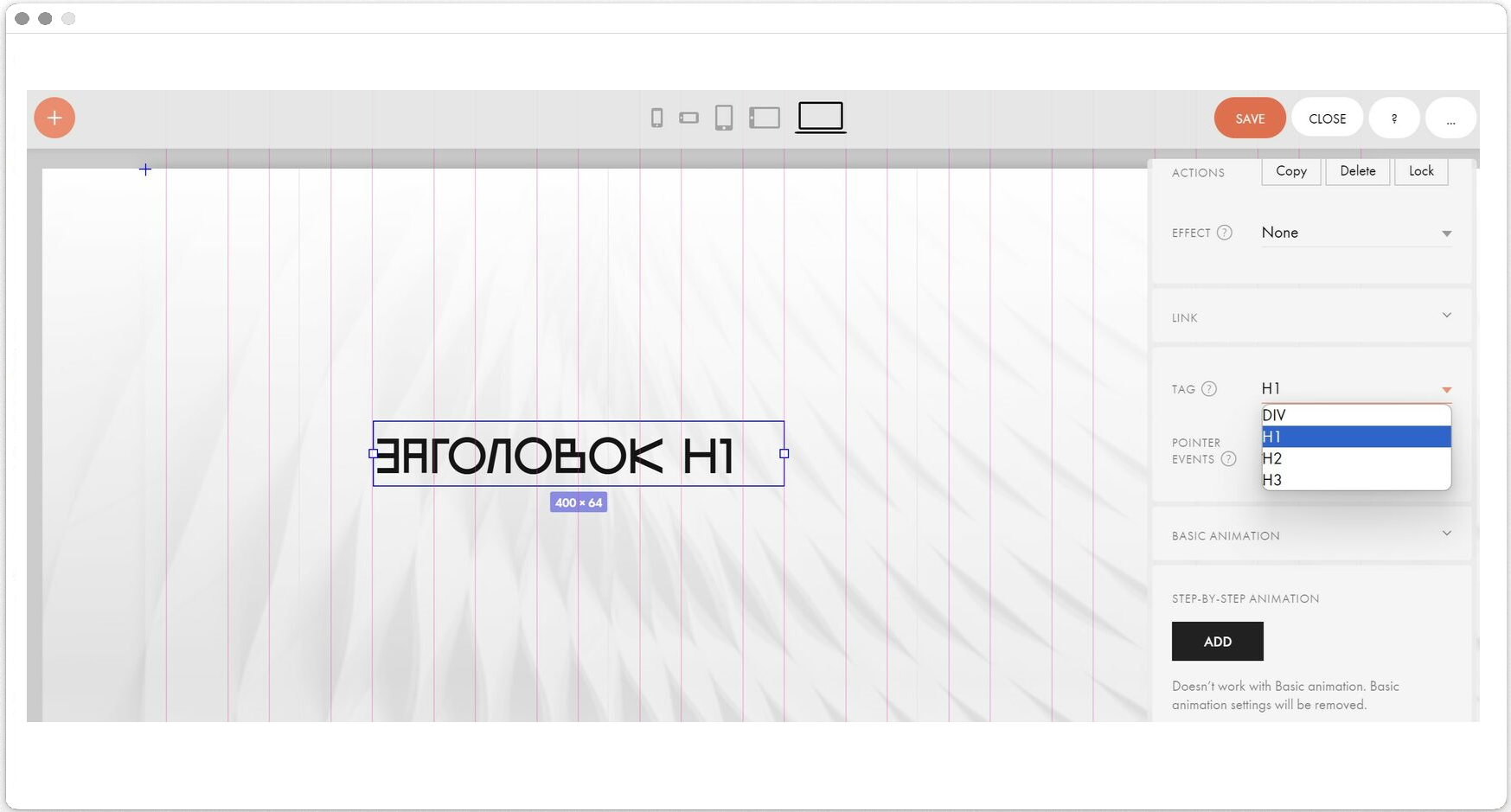
Заголовки H1, H2, H3 можно изменить непосредственно в блоках при редактировании страницы.

В нулевом блоке тексту можно вручную применить заголовки этих же уровней.

✦
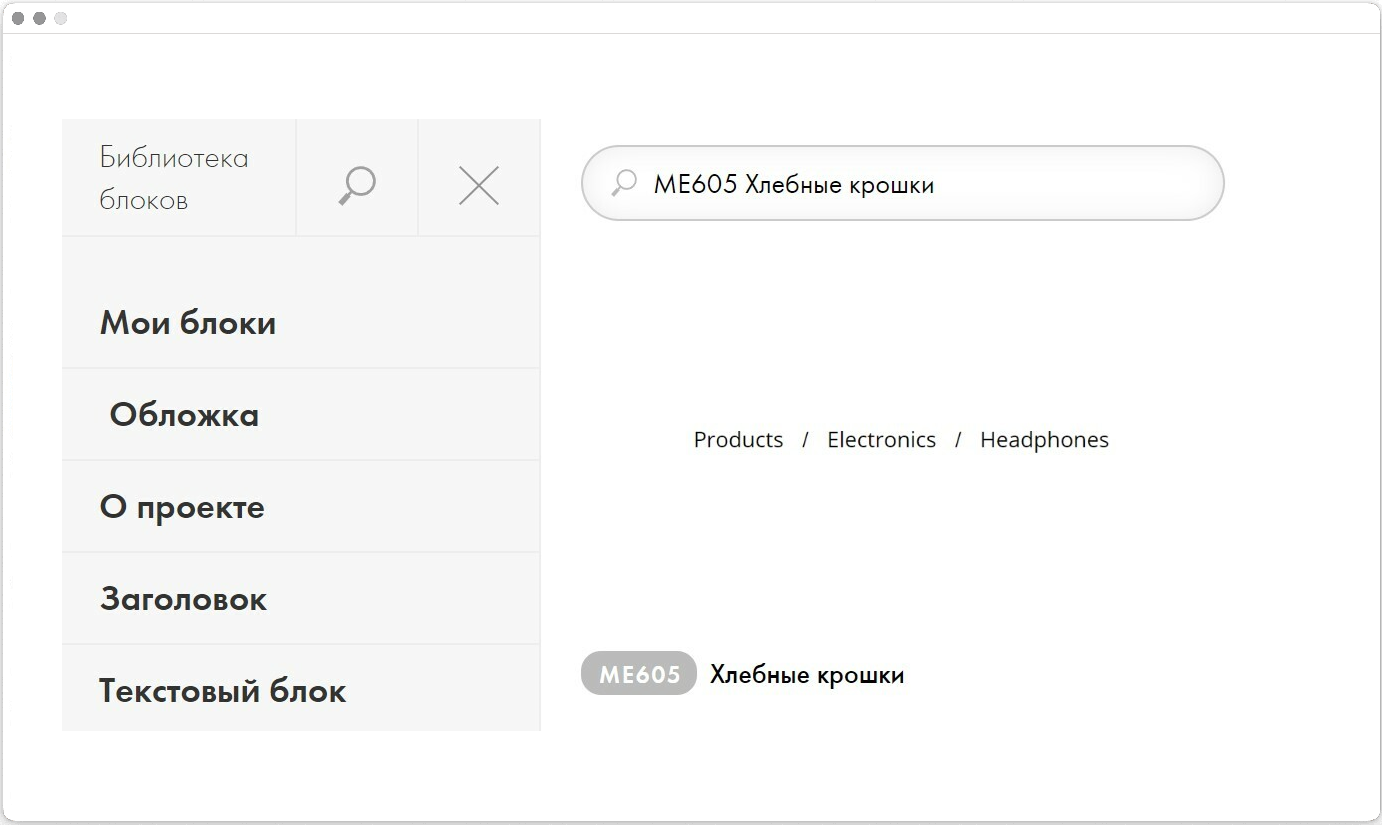
Как добавить навигационные строки
Хлебные крошки упрощают навигацию по сайту для посетителей и поисковых роботов. В Тильде есть готовый блок «ME605 Хлебные крошки», но их не добавить автоматически на все страницы сайта. Контент блока на каждой странице вносится вручную, что позволяет оптимизировать содержимое.

✦
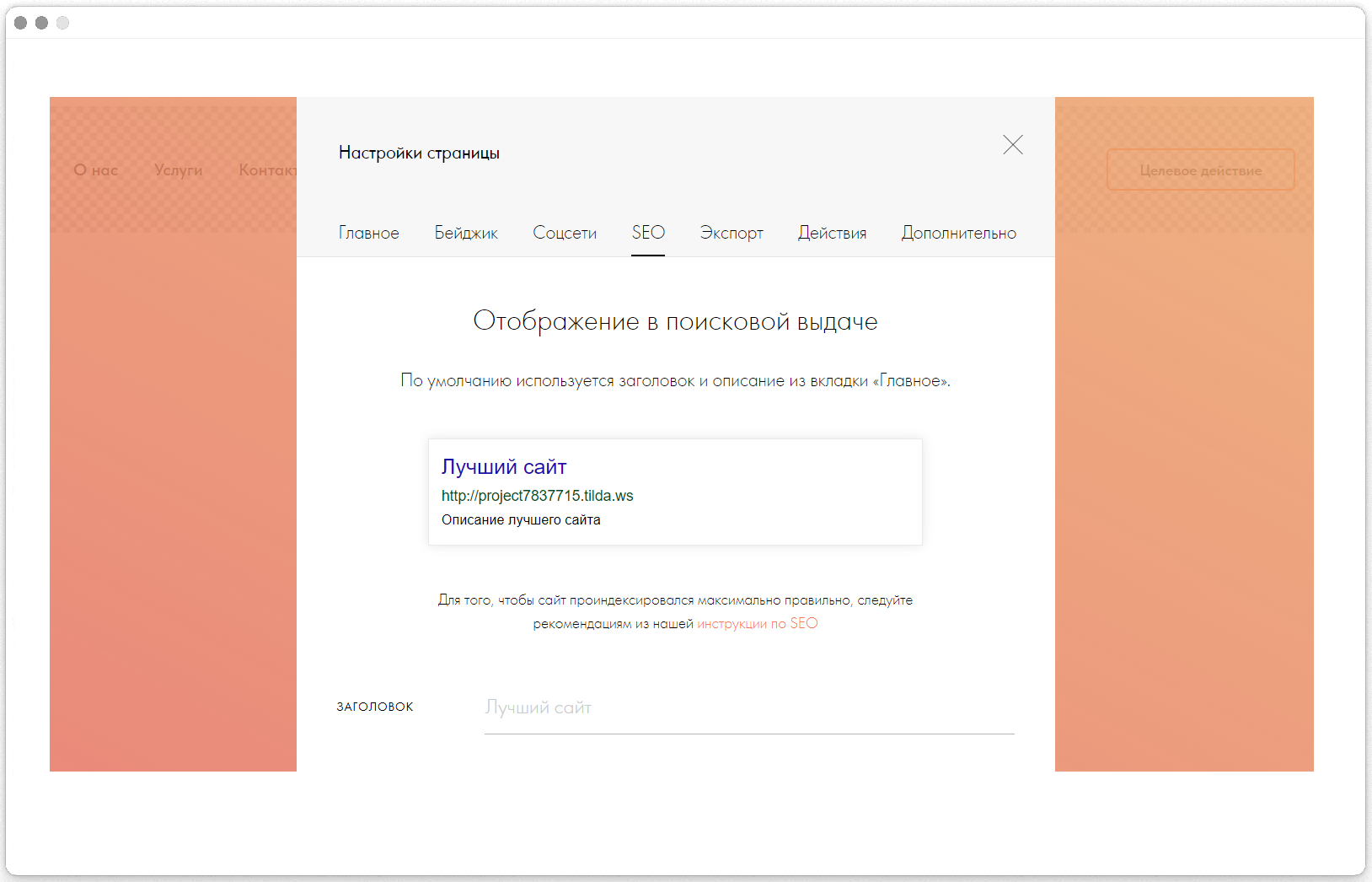
Как настроить отображение сниппета в поиске и соцсетях
Сниппеты играют важную роль в SEO, поэтому старайтесь делать их информативными и соответствующими содержанию страницы, чтобы привлечь внимание поисковых систем и пользователей.
- Перейдите на нужную страницу;
- Нажмите «Еще / Настройки страницы»;
- В разделе «SEO» нажмите кнопку «Настроить отображение в поисковой выдаче»;
- Заполните все необходимые поля.

✦
Как задать канонические ссылки
Каноническая ссылка поможет поисковым системам понять, какую версию страницы следует индексировать, если на вашем сайте есть несколько версий одной и той же страницы (например, из-за параметров запроса или разных URL-адресов). Это важно для предотвращения дублирования контента и улучшения показателей сайта.
- Перейдите на нужную страницу;
- Нажмите «Еще / Настройки страницы»;
- В разделе «SEO» нажмите кнопку «Настроить отображение в поисковой выдаче»;
- Заполните поле с канонической ссылкой.
✦
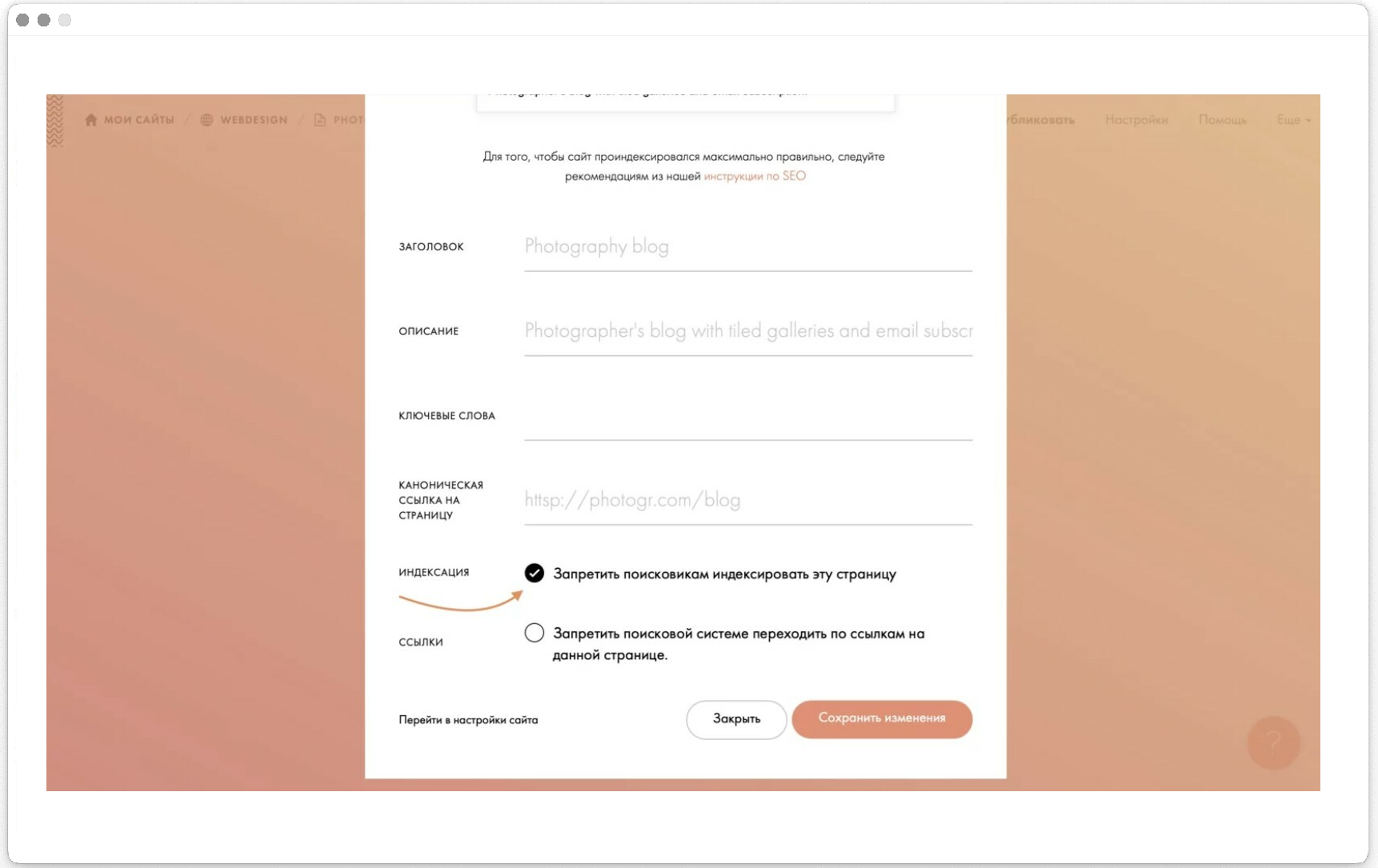
Как настроить индексацию страниц
Индексация сайта, созданного на платформе Tilda, проходит автоматически, опубликованная страница по умолчанию становится доступной для индексации роботами поисковых систем. При публикации стоит убедиться, что вы не запретили поисковикам индексировать страницу. Для этого проверьте, не установлена ли галочка «Запретить поисковикам индексировать страницу».

✦
Как настроить микроразметку
Микроразметка помогает поисковым системам лучше понимать контент вашего сайта и более информативно отображать его в результатах поиска. Микроразметка для товаров каталога (Product) добавлена по умолчанию. Настройка микроразметки иных сущностей на сайте, созданном на Тильде, может быть осуществлена с помощью использования HTML-кода в разделах и блоках страницы. Вот как настроить микроразметку на Tilda:
Выберите тип микроразметки
Сначала определитесь, какой тип микроразметки вы хотите использовать. Например, это может быть разметка для организации (Organization), навигационных строк (BreadcrumbList), события (Event), статьи (Article) и другие.
Добавьте HTML-код в блок
Добавьте HTML-код с микроразметкой в соответствующий блок вашей страницы на Tilda или же через пункт «HTML-код для вставки внутрь Head» в строке «Дополнительно» в «Настройках» страницы. Сохраните изменения.
Проверьте корректность разметки
После вставки микроразметки убедитесь, что код написан корректно и не содержит ошибок. Вы можете воспользоваться инструментами проверки микроразметки, предоставляемыми Google.
Публикация и тестирование
После добавления микроразметки опубликуйте вашу страницу на Tilda и проведите тестирование, чтобы убедиться, что микроразметка корректно отображается и интерпретируется поисковыми системами.
Как работать с микроразметкой данных на Tilda: Микроразметка для товаров каталога добавляется по умолчанию. Чтобы сгенерировать код микроразметки для других страниц, удобно использовать генератор. Тильда рекомендует сервис webcode.tools. Для проверки правильности разметки удобно использовать валидаторы микроразметки Яндекс и Google.
✦
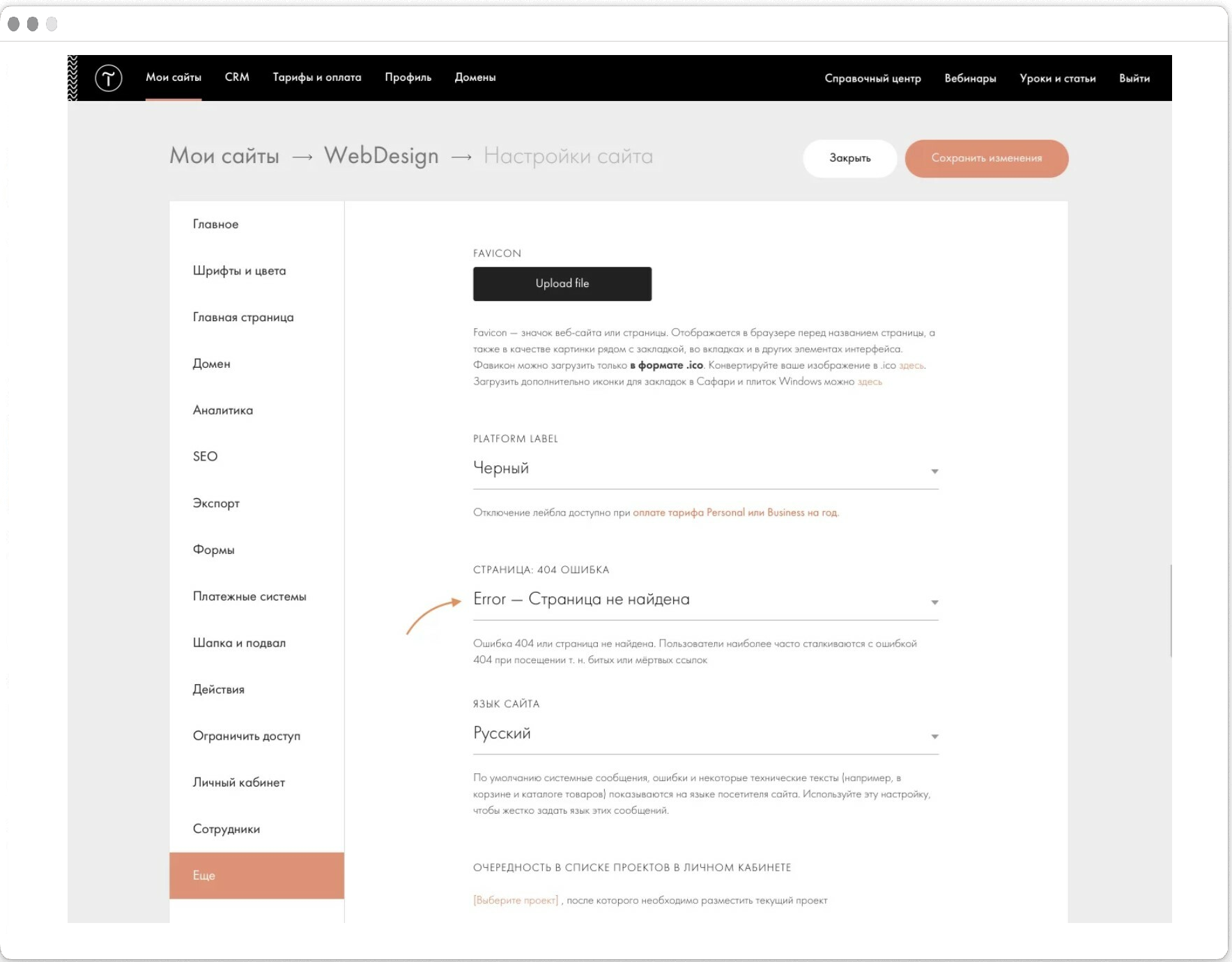
Как настроить фавикон
Favicon — значок веб-сайта. Он отображается в браузере перед названием страницы, а также в качестве картинки рядом с закладкой, во вкладках браузера. Tilda позволяет настроить фавикон прямо в настройках сайта. Вы можете загрузить не только фавиконку, но и svg-иконки для светлой и темной темы, а также иконку, которая будет отображаться при добавлении сайта как приложения на рабочий экран устройств Apple и Android.
Подготовьте иконку
Сначала подготовьте иконку для вашего сайта. Иконка должна быть квадратной и иметь разрешение 16×16 пикселей или 32×32 пикселя. Чаще всего используется формат .ico, но также поддерживаются форматы .png, .jpg и .gif.
Загрузите иконку
В разделе «Настройки сайта / Еще» вы найдете опцию «Иконка сайта» (Favicon). Нажмите на кнопку «Выбрать файл» (Choose a file) или «Загрузить» (Upload), чтобы загрузить вашу иконку. Выберите ранее подготовленный файл с иконкой сайта на вашем компьютере и загрузите его на Tilda.
Сохраните изменения
После загрузки иконки не забудьте сохранить изменения. Обычно это можно сделать, нажав на кнопку «Сохранить» или «Опубликовать» в верхнем правом углу редактора.
✦
Как подключить HTTPS-протокол
Протокол безопасного соединения HTTPS защищает конфиденциальность данных между устройством пользователя и сайтом. Это важно для коммерческих сайтов, получающих платежные и иные пользовательские данные.
В Tilda можно абсолютно бесплатно настроить SSL-сертификат, обеспечивающий HTTPS-протокол. Перед подключением протокола в Тильде убедитесь, что подключили домен к сайту.
Настройки домена
В разделе «Настройки» выберите «Домен и HTTPS» (Domain & HTTPS).
Добавьте ваш домен
Нажмите на кнопку «Добавить домен» (Add domain). Введите ваш домен (например, «www.example.com») и нажмите «Продолжить» (Continue).
Подтвердите право собственности
Следуйте инструкциям на экране, чтобы подтвердить, что вы владеете указанным доменом. Обычно это включает в себя добавление DNS-записей или файла настройки DNS у вашего регистратора доменов.
Активируйте HTTPS
После успешной верификации активируйте HTTPS, выбрав «Включить HTTPS» (Enable HTTPS) или аналогичную опцию в настройках домена.
Дождитесь выдачи SSL-сертификата
После активации HTTPS дождитесь, пока система Tilda выдаст и установит SSL-сертификат на вашем домене. Это может занять некоторое время.
✦
Как создать страницу 404
Страница с ошибкой 404 должна быть оформлена в стиле сайта (иметь те же шапку и подвал, что и другие страницы) и содержать навигационный текст и ссылку на Главную. Таким образом вы помогаете пользователям продолжать путь по сайту, а не уходить с него.
- Создайте страницу по шаблону или без и нажмите опубликовать.
- Перейдите в раздел «Настройки сайта / Еще».
- Выберете из списка страницу которую вы создали и нажмите сохранить.

✦
Как оптимизировать текст
Оптимизация текста на Tilda важна для улучшения SEO-параметров вашего сайта и повышения его видимости в поисковых результатах. Вот некоторые советы по оптимизации текста на Tilda:
1
Исследуйте ключевые слова. Проведите исследование ключевых слов, которые связаны с вашей темой или бизнесом. Используйте инструменты, такие как Google Keyword Planner или Ubersuggest, чтобы найти релевантные ключевые слова.
2
Вставьте ключевые слова в заголовки и текст. Разместите ваши основные ключевые слова в заголовках страниц и в самом тексте. Это поможет поисковым системам понять тематику вашей страницы.
3
Создайте информативные заголовки. Используйте заголовки разного уровня (H1, H2, H3 и так далее) для организации текста. Заголовки не только делают контент более читаемым, но и помогают поисковым системам понять структуру страницы.
4
Создайте высококачественный контент. Пишите информативный и уникальный контент, который будет полезен вашим посетителям. Контент должен быть качественным и релевантным вашей теме.
5
Избегайте дублирования контента. Избегайте дублирования текстового контента на разных страницах вашего сайта. Каждая страница должна быть уникальной.
6
Проверьте правописание и грамматику. Ошибки в правописании и грамматике могут негативно повлиять на восприятие контента и рейтинг страницы. Внимательно проверьте текст на наличие ошибок.
7
Анализируйте результаты. После оптимизации текста используйте инструменты аналитики (например, Google Analytics) для отслеживания посещаемости и поведения пользователей на вашем сайте. Это поможет вам понять, какие страницы и ключевые слова наиболее эффективны.
Если хотите оптимизировать сайт на Тильде самостоятельно,
начните с изучения Инструкции по SEO Tilda Education и
Гида по SEO справочного центра Тильды. Моменты в SEO регулярно меняются. Следите за тенденциями и адаптируйте контент соответственно. И помните, что сегодня хороший сайт для поисковых систем — тот, который лучше других отвечает на запрос
пользователя.
начните с изучения Инструкции по SEO Tilda Education и
Гида по SEO справочного центра Тильды. Моменты в SEO регулярно меняются. Следите за тенденциями и адаптируйте контент соответственно. И помните, что сегодня хороший сайт для поисковых систем — тот, который лучше других отвечает на запрос
пользователя.
✦
Как оптимизировать изображения
Оптимизация изображений на Tilda важна для улучшения производительности сайта, уменьшения времени загрузки и улучшения пользовательского опыта. Да, Тильда самостоятельно адаптирует размеры и конвертирует изображения в формат WebP. Это не значит, что предварительно оптимизировать изображения для Tilda излишне.
Выберите правильный формат изображений
Используйте формат изображения, который наилучшим образом соответствует его характеристикам. Например:
- JPEG: Хорошо подходит для фотографий и изображений с множеством цветов.
- PNG: Подходит для изображений с прозрачными фонами и графики с меньшим количеством цветов.
- SVG: Используйте векторные изображения (SVG) для логотипов и иконок, чтобы они были масштабируемыми и высокого качества.
Оптимизируйте размер изображений
Убедитесь, что размер изображений соответствует размеру, который они должны иметь на странице. Не загружайте изображения большего размера, чем это необходимо. Используйте графические редакторы или онлайн-инструменты для изменения размера изображений перед загрузкой на Tilda.
Сжимайте изображения
Прежде чем загружать изображения на Tilda, сжимайте их, чтобы уменьшить размер файла. Существует множество онлайн-сервисов и программ для сжатия изображений, таких как TinyPNG, ImageOptim и другие. В Tilda также есть встроенные инструменты для сжатия изображений. Вы можете воспользоваться ими при загрузке изображений.
Установите атрибуты width и height
При вставке изображений на страницу, установите атрибуты width и height, чтобы предотвратить скачивание полноразмерных изображений и улучшить производительность сайта.
Избегайте избыточных изображений
Не добавляйте на страницу изображения, которые не используются. Избегайте избыточных декоративных или дублирующих изображений.
Настройте ленивую загрузку (Lazy Loading)
В Tilda есть возможность включить ленивую загрузку изображений, которая позволяет загружать изображения только при прокрутке страницы до их видимой части. Это уменьшает начальное время загрузки страницы.
Настройте тег Alt
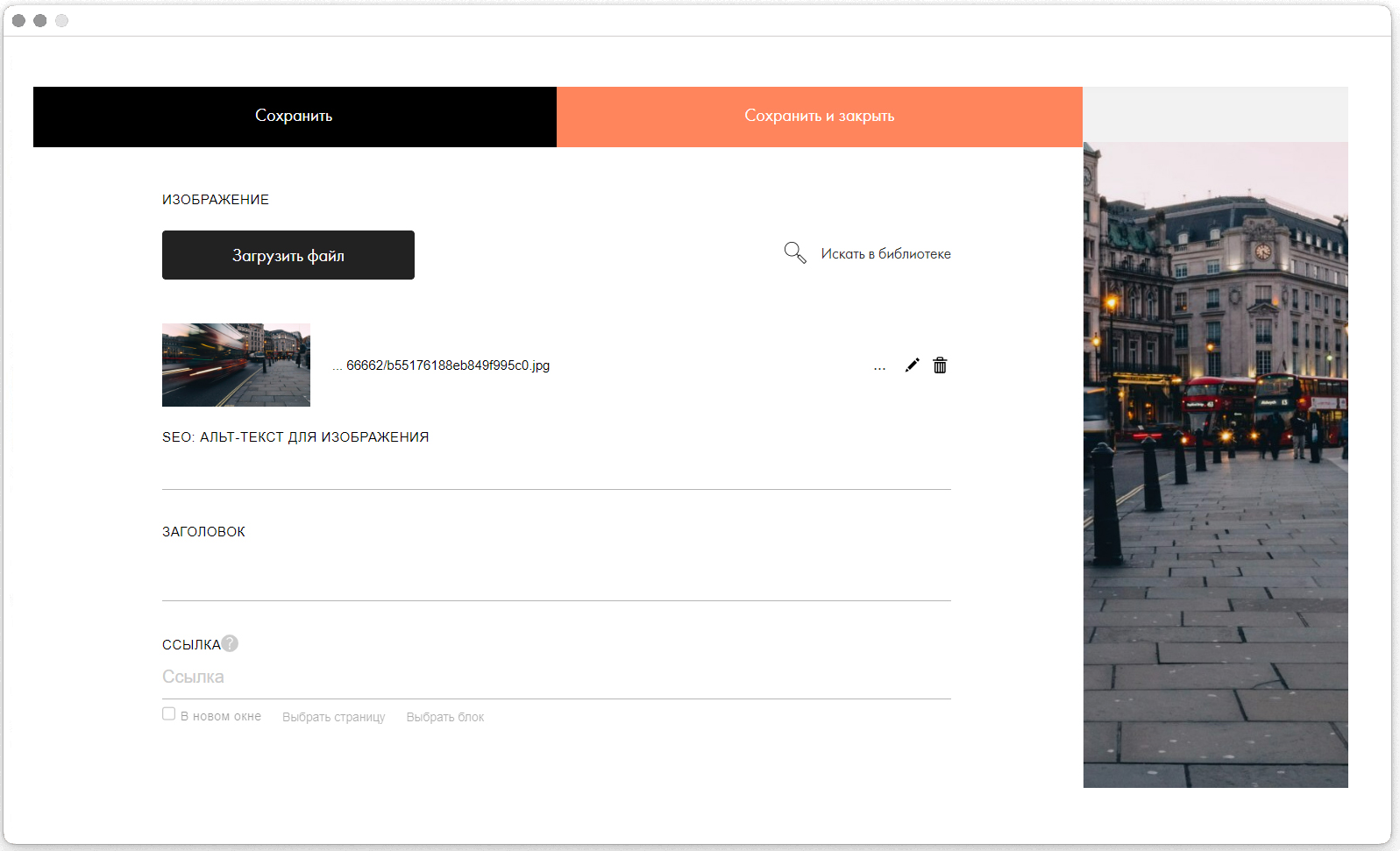
Тег Alt — Альтернативный текст — помогает поисковым роботам и выводится вместо иллюстраций при низкой скорости интернета. Он должен описывать содержимое изображения и содержать ключевые слова. Чтобы добавить теги alt для изображений, в блоке откройте «Содержимое», нажмите «Текст» рядом с загруженной картинкой и добавьте описание в поле «SEO: Альт-текст для изображения».

✦
Как сформировать ЧПУ
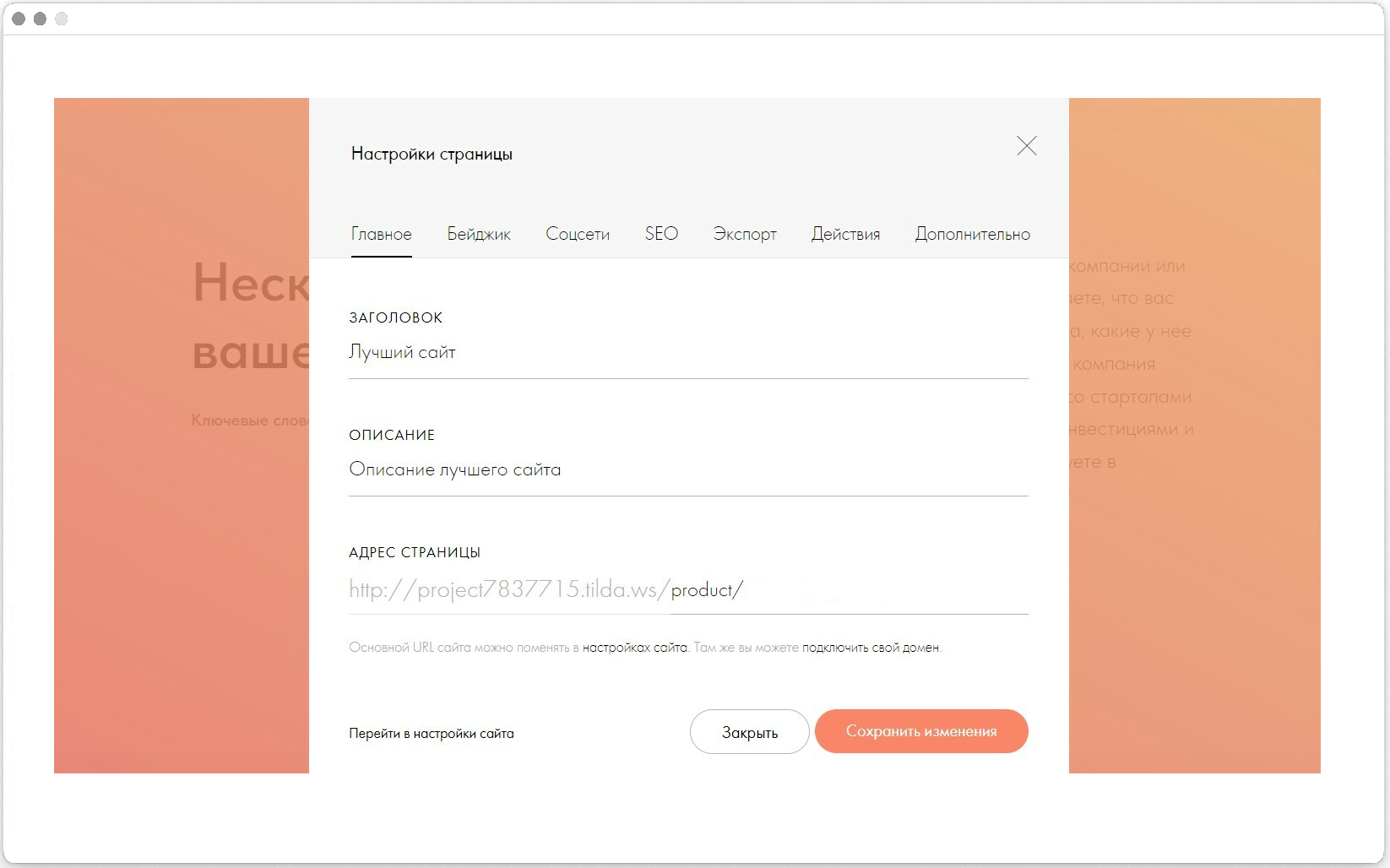
В Tilda URL-адреса формируются автоматически при создании страниц и не являются оптимизированными. Но вы можете вручную задавать псевдоним страницы в формате человеко-понятного адреса для каждой страницы вашего сайта, что помогает улучшить структуру URL-адресов и сделать их более понятными для поисковых систем и пользователей.
Настраиваем ЧПУ:
- Перейдите на нужную страницу;
- Нажмите «Еще / Настройки страницы»;
- В разделе «Главное» пропишите адрес страницы.
Человеко-понятные URL играют важную роль в удобстве использования сайта как для посетителей, так и для поисковых систем. Чтобы создать правильные ЧПУ, следуйте следующим рекомендациям:
1
Используйте осмысленные слова и ключевые фразы: URL должен отражать содержание страницы. Избегайте бессмысленных идентификаторов типа «?id=187». Вместо этого используйте слова, которые описывают содержание страницы. Например, вместо «/product?id=187», лучше использовать «/product/notebook-firma-model».
2
Избегайте лишних символов и пробелов: В ЧПУ не должно быть пробелов и специальных символов, таких как знаки вопроса, амперсанды и равенства. Используйте дефисы для разделения слов.
3
Соблюдайте регистр: URL чувствителен к регистру, поэтому «/product/notebook-firma-model» и «/Product/Notebook-Firma-Model» будут разными URL. Рекомендуется использовать строчные буквы для URL, чтобы избежать путаницы.
4
Короткие и информативные URL: Стремитесь к коротким и легкочитаемым URL, которые легко запоминаются. Избегайте чрезмерно длинных URL, которые могут быть громоздкими и труднопонимаемыми.
5
Сохраняйте структуру каталогов: Если ваш сайт имеет иерархическую структуру, используйте подходящие подкаталоги в URL. Например, «/category/laptops» для страницы с ноутбуками.
✦
Как настроить редиректы
Настройка редиректов (перенаправлений) на Tilda может быть осуществлена с помощью специального функционала, который позволяет указывать, какие страницы сайта должны перенаправляться на другие URL-адреса. Вот как это сделать:
Перейдите в раздел «Сайт и страницы»
В меню управления проектом выберите «Сайт и страницы» (Website and Pages).
Нажмите «Настроить редиректы»
В разделе «Сайт и страницы» найдите опцию «Настроить редиректы» (Configure redirects) и нажмите на нее.
Добавьте новый редирект
Нажмите на кнопку «Добавить редирект» (Add a redirect) или аналогичную опцию.
Укажите исходный URL и целевой URL
В настройках редиректа укажите исходный URL, который нужно перенаправить. Например, это может быть «/старая-страница» или «/old-page».
Затем укажите целевой URL, на который нужно перенаправить запрос. Это может быть полный URL-адрес страницы, куда вы хотите направить посетителя, например, «https://example.com/novaia-stranitsa» или просто «/new-page».
Затем укажите целевой URL, на который нужно перенаправить запрос. Это может быть полный URL-адрес страницы, куда вы хотите направить посетителя, например, «https://example.com/novaia-stranitsa» или просто «/new-page».
Настройте тип редиректа
Выберите тип редиректа. Основные типы редиректов:
- 301 (постоянный редирект): Этот тип редиректа используется, когда вы хотите указать, что страница была окончательно перемещена на новый адрес. Он также полезен для SEO, так как поисковые системы индексируют новый адрес.
- 302 (временный редирект): Этот тип редиректа указывает, что перенаправление временное. Исходная страница сохраняет свою значимость в индексе поисковых систем.
Сохраните настройки редиректа
После указания всех параметров редиректа не забудьте сохранить настройки.
✦
Как настроить sitemap. xml и robots. txt
Технические файлы robots. txt и sitemap. xml с инструкциями для роботов формируются автоматически.
В sitemap автоматически моментально попадают все странички, не закрытые от индексации. Вручную добавлять URL новых страниц не надо, что удобно.
В robots. txt автоматически формируются директивы, закрывающие от обхода страницы, закрытые от индексации через настройки страницы. Вручную файл скорректировать не удастся, что плохо, так как не позволяет закрыть от обхода страницы с параметрами.
✦
Встроенные SEO-рекомендации
У Tilda есть собственный встроенный инструмент для лучшей настройки SEO вашего сайта — SEO-рекомендации. Он позволяет выявить проблемные места вашего сайта и быстро их устранить. Раздел можно найти в Настройках сайта.
Особенности продвижения сайта на Тильде
Преимущества
✓
Адаптивная верстка всех блоков из библиотеки. Возможность легко настроить адаптивное отображение контента в нулевых блоков для 5 разрешений экранов мобильных и планшетов.
✓
Шаблоны сайтов и страниц с хорошим дизайном.
✓
Можно быстро и легко вносить изменения в контент своими руками без разработчиков и контент-менеджеров.
Недостатки
☓
На платформе нельзя создать более 500 страниц в рамках одного сайта. Вариант не подходит масштабным интернет-магазинам.
☓
Нельзя масштабировать. Нельзя задавать мета-теги по шаблону. Если необходима групповая оптимизация страниц по шаблону, то сделать это в Tilda невозможно. Всё ручками, страница за страницей.
☓
Стили остаются в коде страниц. Многие ZERO-блоки лучше переверстать в HTML, так как они могут плохо индексироваться поисковыми системами, не всегда, но такое бывает.
☓
Нельзя вносить изменения в html-код страниц, а значит, нельзя его оптимизировать.
☓
Карточки товаров достаточно скудные и скучные.
☓
Непросто добавлять вложенные файлы, которые должны открываться по ссылкам на домене сайта.
☓
Ограничен объем хранилища. Нельзя загружать большие файлы в ряд блоков из библиотеки.
Tilda — это отличная платформа для создания сайтов, которая предоставляет невероятные возможности для веб-разработки и дизайна. Она отличается от многих других платформ своей простотой использования и гибкостью, что делает ее привлекательной для новичков и профессионалов. Однако, при продвижении сайтов на Tilda есть ряд особенностей, которые мы и разобрали в этой статье.

Автор
Наталья Зомер, SEO-специалист
продолжить чтение
[ Инструмент — SMM ]
Собрать полное семантическое ядро для сайта. Это вообще возможно?
[ статья и кейс ]
[ кейс по теме ]
Кейс бюро лицензирования



