повысили юзабилити сайта хостелов Longstay hostel
юзабилити аудит
редизайн
87%
[ довольных юзабилити ]
кейс за 10 секунд
Провели анализ сайта, конкурентов и аудитории, чтобы затем обновить тексты и дизайн.
[ 2015 ]

Сеть хостелов
Longstay hostel
Longstay hostel
[ данные ]
карточка клиента
Longstay hostel
Сеть хостелов длительного проживания в Петербурге
Сильные стороны
Все хостелы в центре города у метро, жесткий ценз для заселяющихся, бесплатный спорт для жильцов.
Задача
Сайт содержал мало ценной для гостей информации, и, как следствие, плохо конвертил. Перед началом продвижения было принято решение сделать редизайн сайта — исключительно на основе юзабилити.
ход работ по проекту
[от анализа до дизайна ]
.01
юзабилити-аудит
Проанализировали структуру сайта, сквозные и управляющие элементы, отдельные страницы.
.02
Анализ рынка
Провели конкурентный анализ и разработали 3 портрета пользователей — по целевым группам. Для каждой прописали конверсионный путь.
.03
копирайтинг
Копирайтер провел интервью с управляющей и написал тексты. Они были включены в простейший прототип на axure и переданы дизайнеру.
.04
обновление дизайна
Дизайнер обновил логотип, шапку и подвал сайта, карточки хостелов, страницу с ценами и контакты — согласно списку из юзабилит-аудита.
.05
Продвижение
Передали сайт специалистам на платное продвижение и поисковую оптимизацию.
задачи аудита
Почему мы проводили редизайн на основе юзабилити-аудита
- сэкономитьНебольшой бюджет позволял провести не полное обновление сайта, а только редизайн — без пересборки сайта и потери позиций в выдаче.
- понятьКлиент хотел получить не просто «картинку», а решение, которое улучшило бы конверсию. Поэтому каждое изменение было обосновано.
- спланироватьНа основе юзабилити-аудита клиент мог составить для себя список работ «на вырост», которые можно проводить на сайте постепенно, по мере появления бюджета.
как изменились Сквозные элементы сайта
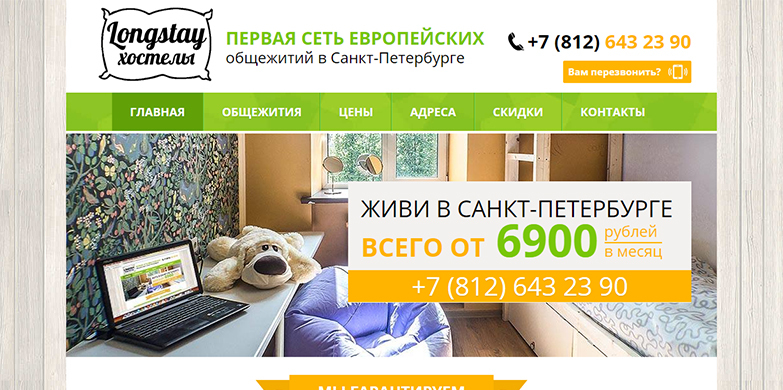
Итак, что у нас есть: самодельный логотип, лишний пункт меню «Главная», на который почти не кликают, и очень важный пункт— «Отзывы», которого в меню нет. Однакоссамая большая проблема шапки и слайда в том, что фотография и дескриптор обещают нам европейское жилье, а дизайн сайта и логотип говорят об обратном. Это противоречие, которое ощущается явно или интуитивно, нам нужно снять.

Шапка старого сайта
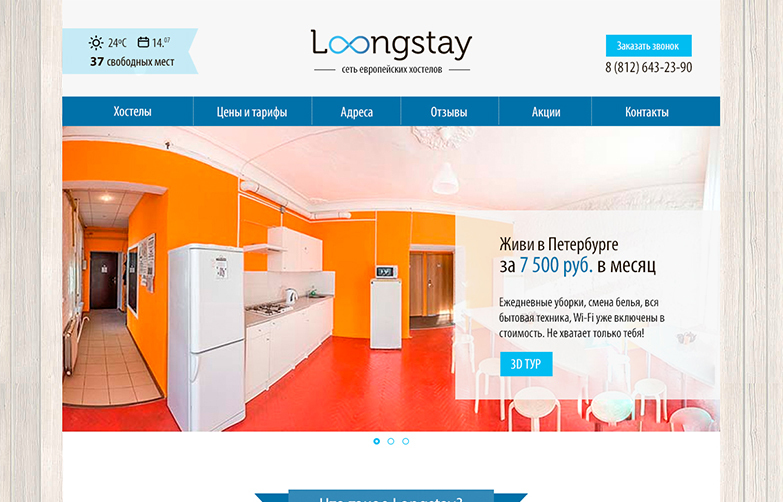
Первым делом мы сменили логотип и укоротили название: это леттеринг с обаятельной лигатурой о том, что жить в хостеле нужно долго. Сразу под ценой разместили ключевые услуги, которые входят в цену, и убрали «колтуэкшн», заменив на 3D-тур. Панорама настоящего хостела — лучшее доказательство ремонта, чистоты, просторности и адекватности хостела. Если вы заметили, что цена в новом дизайне стала выше, не пугайтесь: мы готовили сайт с расчетом на новый сезон и новые цены).

Шапка нового сайта
Главная цель редизайна — сделать хостел настоящим, таким, чтобы его можно пощупать через монитор. Поэтому в левом верхнем углу появился счетчик: погоды, времени и свободных мест. Жизнь идет своим чередом, в Петропавловске-Камчатском +24, 15 мая и 37 свободных мест. Мы никому ничего не навязываем — просто приезжайте. У нас тепло.

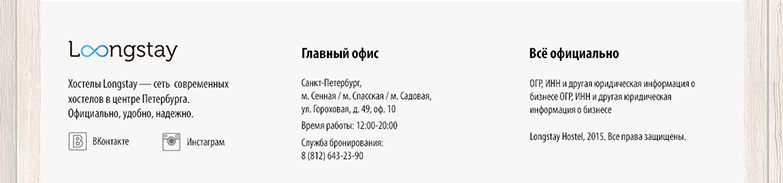
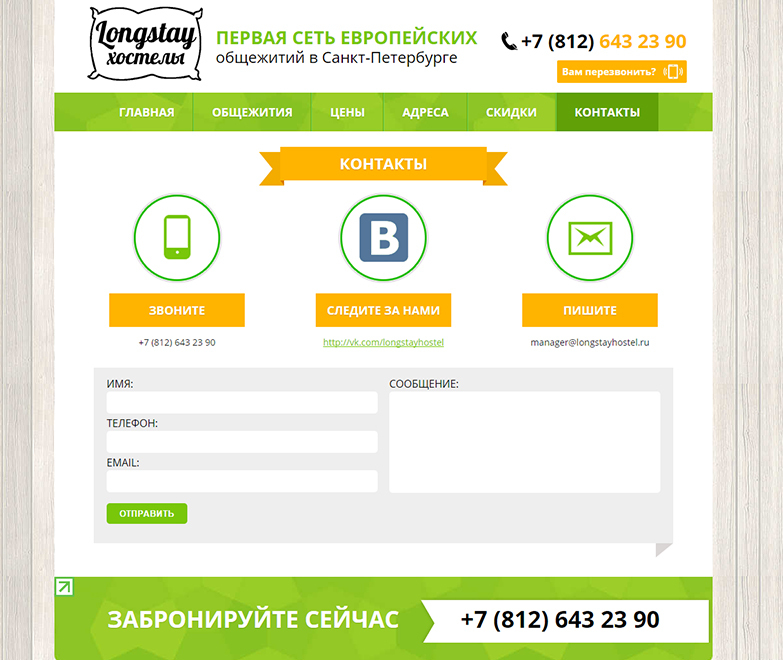
Подвал старого сайта
Футер состоит из одного, но жирного призыва к целевому действию «Забронируйте сейчас» и телефона. У пользователей есть стереотипные ожидания относительно того, как должен выглядеть футер. На сайте роль футера играет промо-бар, поэтому создается впечатление, что сайт либо не до конца загрузился, либо сделан небрежно.

Подвал нового сайта
Футер оброс факультативной информацией: год, иконки соцсетей, физические контакты — офис, контакты офиса и часы работы. Одна из трех колонок целиком отведена под необходимую юридическую информацию. Главная задача нового футера — прочно зацементировать ножки сайта в тазике реальности.
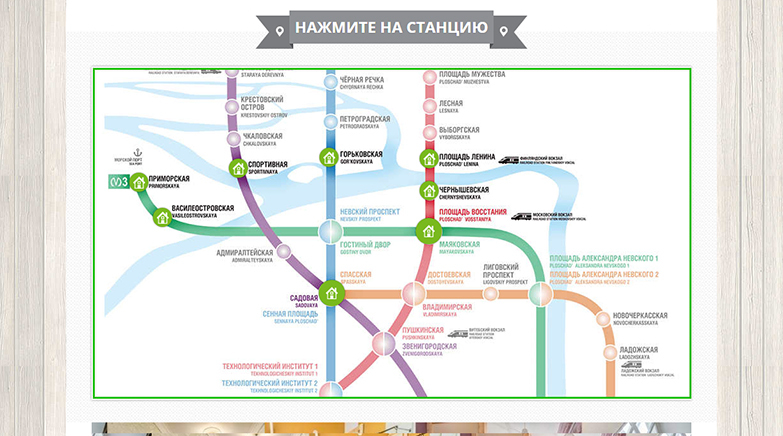
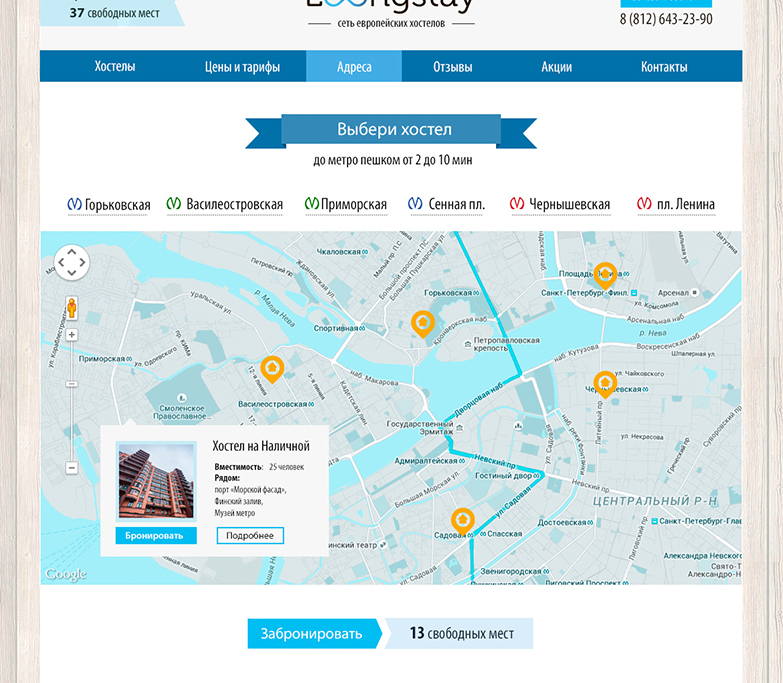
как изменилась Интерактивная карта хостелов
Тот факт, что заголовок блока — «Нажмите на станцию» — объясняет его функционал, говорит о том, что функционал для пользователя не очевиден (да и по карте кликов видно, что пользователи нажимали на неактивные станции и места карты, не помеченные домиком). При нажатии на станцию всплывала плашка с адресом — но для туриста или новоприбывшего информация об адресе является факультативной: турист не знает улиц и беспокоится о близости метро и жилых удобствах.

Карта старого сайта
Небольшой нюанс для тех, кто ездит в метро и кого заботит авторское право: старая карта нарушала права местного метрополитена, поэтому мы были обязаны отрисовать собственную или использовать гугл- или яндекс-карты.

Карта нового сайта
Мы выбрали бюджетное решение: гугл-карта, окрашенная в новые фирменные цвета, с яркими булавками. Все хостелы находятся в центре — это позволило нам выбрать выгодный масштаб. У всех хостелов поблизости расположено что-нибудь интересное — и мы внесли это во всплывающие плашки. На плашки поместили превью хостела и его вместимость — еще 2 важных фактора, которые помогут сделать первичный выбор.
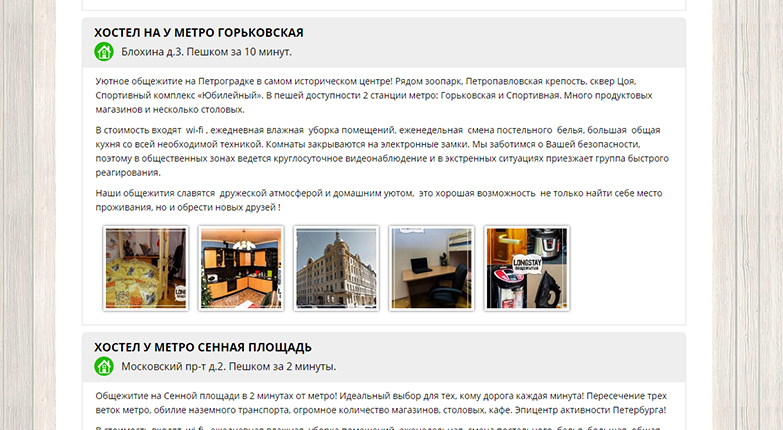
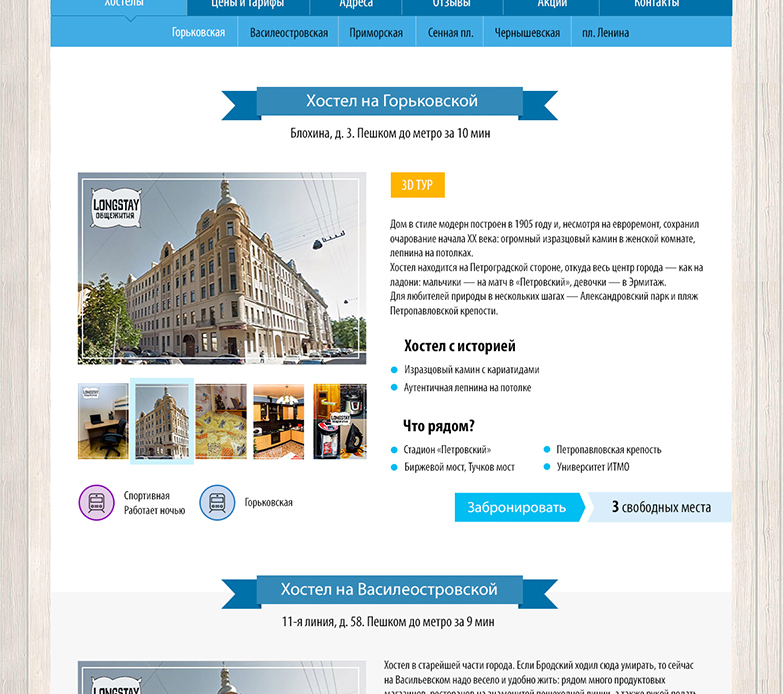
как изменились Карточки хостелов
Страница с хостелами очень длинная для пользователей: половина не доходит и до середины страницы. Как сделать страницу короче, не укорачивая ее? С помощью меню второго уровня. Которого на странице нет. Навигацию осложняет тот факт, что текст и фото во многом повторяются, хостелы сложно сравнивать между собой — и вообще отличить друг друга. Обилие одинаковых снимков наводит на мысль о том, что фотографии взяты со сторонних ресурсов, — минус 1 пункт к доверию, хотя все снимки настоящие.

Хостел старого сайта
Над самой важной страницей мы проделали наибольшее количество манипуляций. Во-первых, сделали закрепленное меню второго уровня со станциями метро. Во-вторых, разбили описание на лирику и факты: краткие характеристики хостела — отдельно, описание номеров, изразцов и эркеров — отдельно. Каждый блок закрыли конверсионным действием: разместили кнопку «Забронировать», рядом указали количество доступных мест.

Хостел нового сайта
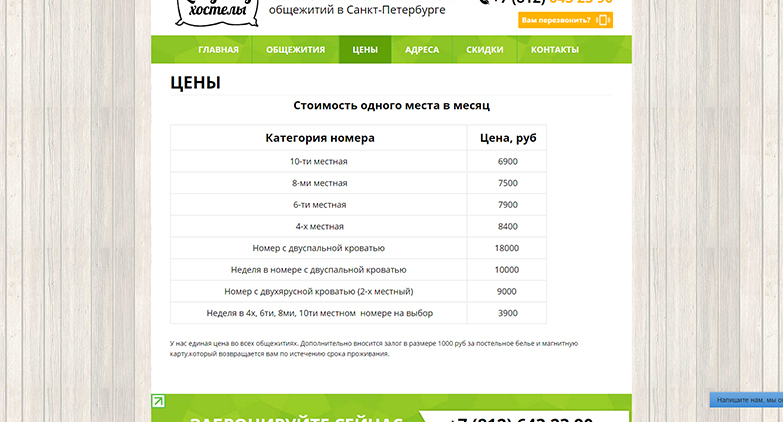
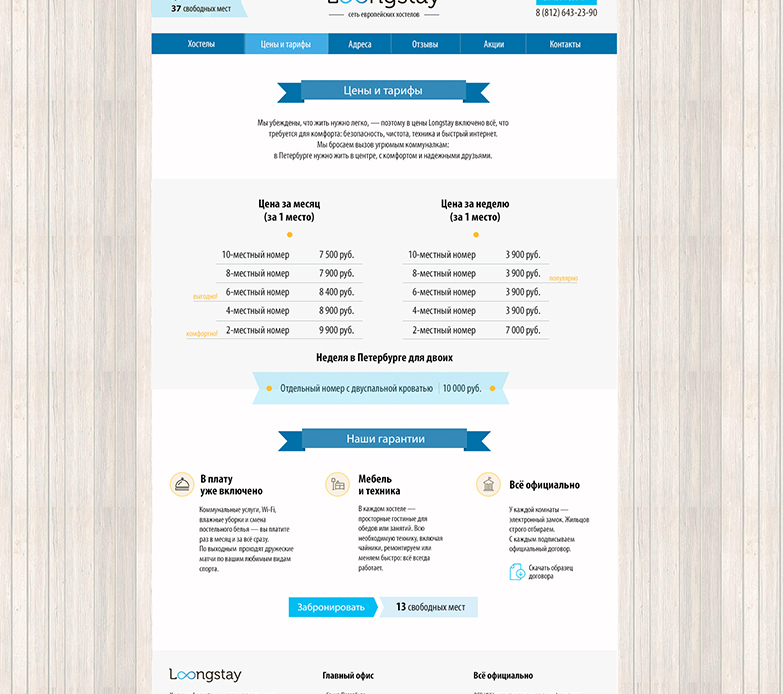
как изменились цены
На странице «Цены» нет закрывающего конверсионного действия — есть только таблица с ценами, прейскурант. Как в нем разобраться без официанта? Что входит в плату? 6 900 — это дорого или дешево? Кстати, а что насчет гарантий? Есть ли договоры, или вы просто меняется деньги на ключ? Сплошные вопросы. Предложения аренды на неделю и месяц размещены вперемешку. Страница не дает информации, которая бы гарантировала добросовестность компании и спокойствие постояльца.

Цены старого сайта
Прежде всего мы рассортировали тарифы: предложения недельной аренды отделили от аренды на месяц. Внедрили спокойные стикеры — помогли новичку сориентироваться в ценах. Отдельно выделили номера для двоих, которые сдаются целиком. Добавили блоки, касающиеся ценообразования и гарантий: что входит в плату (уборки, белье и проч.); заключается ли договор с постояльцем; кто отвечает за сохранность вещей; добавили образец договора с политикой ответственности хостела и постояльца. Добавили закрывающее конверсионное действие.

Цены нового сайта
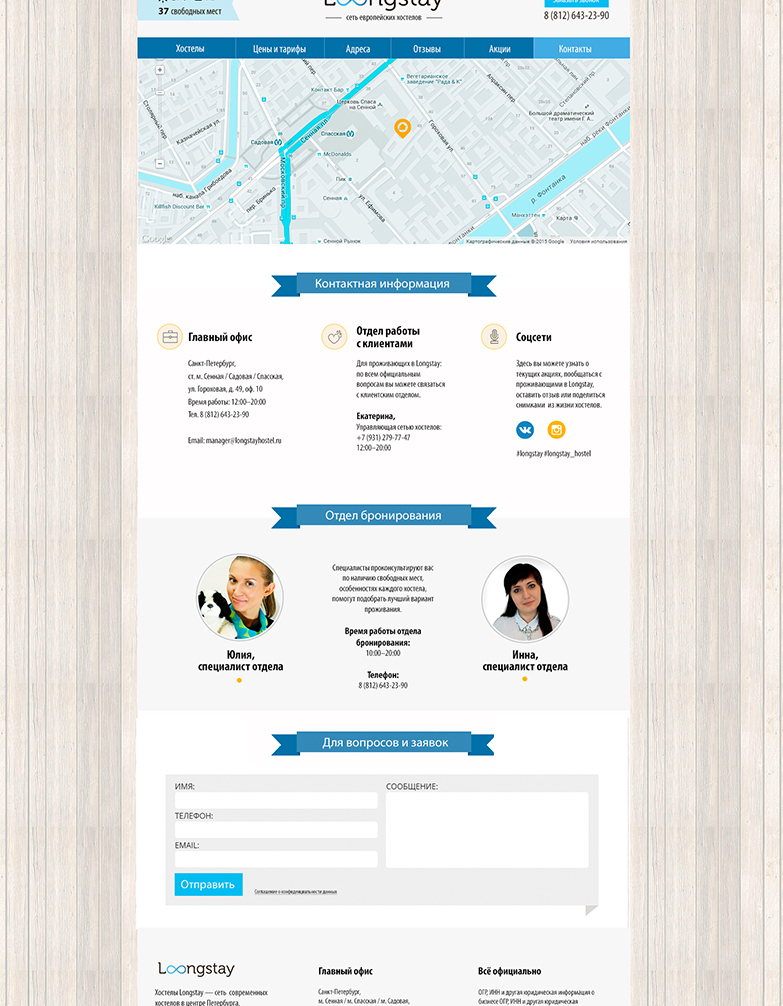
как изменилась Контактная информация
Почта, соцсети, телефон — ни одного физического контакта у сети хостела — самый мощный стимул покинуть сайт. Особенно если вы не в первый раз собираетесь в крупный город и знаете, что дешевое жилье в 99 случаев из 100 оказывается обманом.
Страница стала в 3 раза длиннее, мы добавили сюда все, что только могли: адрес и часы работы офиса, карту. Добавили телефон для действующих постояльцев, которые забыли вещи, заблудились или хотят узнать, как продлить договор и прочее. Несмотря на то, что в каждом хостеле есть администратор, такой телефон должен быть. А для не-клиентов наличие такой информации даст больше поводов доверять компании. У отдела бронирования появилось лицо, точнее, лица, и обращение к звонящим. Соцсети и фидбэк заняли положенное им факультативное место на странице.

Контакты старого сайта

Контакты нового сайта

[ 4 человека ]
команда
Катерина Иванова
Проектный директор
Ольга Фёдорова
Руководитель SEO
Юлия Островская
Дизайнер
Иери Арыко
Аудитор
[ Инструмент — юзабилити ]
Юзабилити сайта: подробный гайд
продолжить чтение
[ статья и кейс ]
[ кейс по теме ]
Кейс Take the Cake + Тихая гавань

