Юзабилити сайта: подробный гайд
[ база знаний ]
[ На чтение 45 минут ]
Рассказываем, что входит в понятие юзабилити, как юзабилити сайта влияет на бизнес, какие бывают виды юзабилити аудитов и как провести собственное юзабилити-исследование. Чек-лист из 20 самых частых ошибок в интерфейсах в подарок, без промокода и донатов.
[ статья обновлена 22.01.2024 ]
содержание
- Что такое юзабилити сайта
- Что входит в юзабилити сайта
- Визуальная составляющая сайта
- Контент для сайта
- Формы
- Поле поиска
- Поддержание контакта с пользователем
- Адаптивность сайта
- Методы анализа
- Экспертный анализ
- Тестирование с пользователями
- Как проводится тестирование
- Анализ путей использования
- Цели карт
- Этапы создания карты
- Дополнительные инструменты
- Чек-лист
Юзабилити (от англ. usability — удобство использования) — это характеристика программного продукта, веб-сайта, мобильного приложения или другой системы, описывающая его удобство для пользователя. Оно включает в себя легкость освоения интерфейса, скорость выполнения задач, интуитивность, запоминаемость элементов управления и минимизацию возможности ошибки со стороны пользователя.
Основной целью юзабилити является обеспечение такого взаимодействия пользователя с продуктом, при котором достигается высокий уровень удовлетворенности, эффективности и отсутствия стресса в процессе использования. Это оценивается по ряду критериев, включая:
Основной целью юзабилити является обеспечение такого взаимодействия пользователя с продуктом, при котором достигается высокий уровень удовлетворенности, эффективности и отсутствия стресса в процессе использования. Это оценивается по ряду критериев, включая:
- Понятность — легкость понимания, как использовать продукт.
- Изучаемость — насколько быстро пользователь может научиться использовать продукт.
- Эффективность — способность пользователя эффективно выполнять задачи с использованием продукта.
- Запоминаемость — насколько легко пользователь может вспомнить, как использовать продукт после периода неиспользования.
- Ошибочность — частота возникновения ошибок и легкость их исправления.
- Удовлетворённость — удовольствие от использования продукта.
Юзабилити тесно связано с пользовательским опытом (UX), но если UX охватывает все аспекты взаимодействия пользователя с продуктом, то юзабилити концентрируется на эффективности и простоте этого взаимодействия.
часть 1
Что такое юзабилити сайта?
Юзабилити сайта — это оценка того, насколько легко и удобно конечному пользователю взаимодействовать с веб-сайтом. Она включает в себя анализ различных аспектов веб-дизайна и структуры сайта, ориентированных на удовлетворение потребностей посетителя. Ключевые элементы юзабилити сайта обычно включают:
✦
Навигация. Насколько легко пользователю перемещаться по сайту, понимать структуру меню и возвращаться на предыдущие страницы.
✦
Скорость загрузки. Скорость, с которой страницы сайта загружаются и отображаются в браузере.
✦
Читабельность. Легкость чтения текста, включая выбор шрифтов, цветовой контраст и размеры текста.
✦
Адаптивный дизайн. Корректное отображение сайта на различных устройствах, включая настольные компьютеры, ноутбуки, планшеты и смартфоны.
✦
Совместимость с браузерами. Однородность визуального представления и функциональности сайта в различных браузерах.
✦
Эффективность. Способность пользователя быстро достичь желаемой цели, например, найти нужную информацию или совершить покупку.
✦
Интерактивность. Отклик сайта на действия пользователя, включая формы обратной связи, кнопки и другие интерактивные элементы.
✦
Ошибки. Частота возникновения ошибок на сайте, легкость их исправления и ясность сообщений об ошибках.
✦
Контент. Качество и актуальность содержимого сайта, его полезность и информативность для пользователя.
Тщательно проработанный сайт с хорошим юзабилити помогает повысить удовлетворенность пользователей, улучшить их взаимодействие с сайтом и, как следствие, может привести к увеличению конверсии, что прямо влияет на маркетинговые показатели, например количество заявок или на ROMI.
часть 2
Что входит в юзабилити сайта?
1
Визуальная составляющая сайта
Дизайн сайта напрямую влияет на его юзабилити. И речь идет не только о выборе цветовой палитры, но и о расположении элементов на страницах, о правильно расставленных акцентах. Важно располагать информацию привычным способом, чтобы пользоваться сайтом можно было без дополнительных усилий. Человек вообще не любит лишний раз прилагать усилия.
Конечно, дизайн сайта должен в первую очередь соответствовать целям и потребностям пользователей. Современность и функциональность дизайна также важны.
Конечно, дизайн сайта должен в первую очередь соответствовать целям и потребностям пользователей. Современность и функциональность дизайна также важны.
Рекомендации по визуальным коммуникациям на сайте:
1
Обеспечьте простоту навигации, чтобы пользователи могли быстро и легко находить нужную информацию.
2
Используйте читаемые шрифты и поддерживайте достаточный контраст между текстом и фоном.
3
Сделайте дизайн адаптивным для корректного отображения на различных устройствах.
4
Оптимизируйте изображения и медиафайлы для ускорения загрузки страницы.
5
Размещайте выделенные кнопки с ясными призывами к действию (CTA) для повышения конверсии.
6
Тщательно подбирайте цветовую палитру, соответствующую бренду и тематике сайта.
7
Предоставьте информацию в понятной и легкой форме, используя заголовки и разделы.
8
Тестируйте дизайн на различных браузерах и устройствах.
2
Контент для сайта
Контент сайта играет ключевую роль в удержании внимания посетителей. В первую очередь, контент должен быть информативным и соответствовать целям сайта. Оформление не менее важно и включает в себя использование ясных заголовков, параграфов и медиа-элементов для поддержки текста.
Если контент для интернет-магазина, то помимо полезных статей сайт должен содержать качественные изображения товаров и описаний к нему. Чем больше вводных данных посетитель получит, не совершая лишних действий, тем больше вероятность того, что он приобретет товар. То же самое касается услуг.
Если контент для интернет-магазина, то помимо полезных статей сайт должен содержать качественные изображения товаров и описаний к нему. Чем больше вводных данных посетитель получит, не совершая лишних действий, тем больше вероятность того, что он приобретет товар. То же самое касается услуг.
Рекомендации по оформлению контента на сайте
1
Располагайте ключевую информацию в верхней части страницы для легкого доступа и взаимодействия, особенно на мобильных устройствах.
2
Используйте выделение, такое как заголовки и маркированные списки, чтобы сделать контент более организованным и понятным.
3
Размещайте CTA в стратегических местах, подчеркивая их яркостью и контрастом для привлечения внимания.
4
Придерживайтесь единых макетов и стилей на всех страницах сайта.
5
Используйте оптимальные интервалы и линейность чтения для удобства восприятия контента.
6
Обеспечивайте мобильную оптимизацию с учетом размеров шрифтов и компоновки на различных экранах.
7
Поддерживайте четкое разделение различных блоков контента, используя отступы и контрастные цвета.
8
Оптимизируйте скорость загрузки страницы, размещая медиафайлы так, чтобы не замедлять доступ к информации.
9
Проводите тестирование с пользователями для выявления и устранения возможных проблем в размещении контента с точки зрения юзабилити.
3
Формы
Есть несколько нюансов, которые вам помогут сделать форму, которую будут заполнять. Важно обратить внимание на количество полей и запрашиваемую от посетителя информацию. Никто не хочет заполнять десятки полей. Сейчас содержание формы на сайтах стремится к минимуму, а значит – пользователи к этому привыкают.
Также важно добавить кнопку «вернуться назад», чтобы можно было исправить данные, если пользователь допустил опечатку. Необходимо заранее предусмотреть отображение ошибки заполнения данных. Например, если пользователь не заполнил обязательные поля, то они подсвечиваются красным. Вспомните сами, как часто бывало, что вы допустили ошибку при вводе данных и не можете понять где. Это сильно отталкивает.
Рекомендации по оформлению форм на сайте:
1
Сократите количество полей в форме до минимума, сохраняя лишь необходимые.
2
Используйте четкие и информативные метки для каждого поля, обеспечивая понимание пользователей.
3
Располагайте поля формы в логичном для заполнения порядке.
4
Гарантируйте адаптивность формы к разным устройствам для удобства использования на всех платформах.
5
Включите функцию автозаполнения, упрощая процесс ввода данных для пользователей.
6
Используйте понятные названия кнопок действий, такие как «Отправить» или «Продолжить».
7
Оптимизируйте форму для удобства заполнения с мобильных устройств.
8
Предоставьте ясные инструкции, помогая пользователям корректно заполнить форму.
9
Избегайте лишних шагов в процессе заполнения, упрощая взаимодействие с формой.
10
Проводите тестирование формы с пользователями для выявления и устранения возможных проблем юзабилити.
4
Поле поиска
Традиционно мы ожидаем увидеть верхнее меню слева или вверху, поле поиска в верхней части страницы по центру, а корзину — в правом верхнем углу. Эти стандарты создают навигационный комфорт, и отклонение от них может ввести пользователя в замешательство.
Особое внимание следует уделить поисковому полю, особенно для крупных веб-ресурсов. Пользователю важно легко найти поле поиска, даже если он посещает сайт впервые. Поле должно быть достаточно длинным, чтобы пользователь видел свой запрос в полном объеме и мог вносить исправления при необходимости. Удачное размещение этих элементов улучшает удобство использования и обеспечивает интуитивную навигацию для посетителей.
Особое внимание следует уделить поисковому полю, особенно для крупных веб-ресурсов. Пользователю важно легко найти поле поиска, даже если он посещает сайт впервые. Поле должно быть достаточно длинным, чтобы пользователь видел свой запрос в полном объеме и мог вносить исправления при необходимости. Удачное размещение этих элементов улучшает удобство использования и обеспечивает интуитивную навигацию для посетителей.
Рекомендации по оформлению поискового поля:
1
Разместите форму поиска в видимой области страницы для мгновенного доступа.
2
Используйте подсказки в поле поиска для предоставления примеров запросов или дополнительной информации.
3
Разместите кнопку «Поиск» рядом с полем ввода и сделайте ее выразительной для ясности действия.
4
Позволяйте пользователям фильтровать результаты поиска, чтобы улучшить релевантность найденной информации.
5
Реагируйте на ошибки ввода, предоставляя понятные и информативные сообщения об ошибках.
6
Обеспечьте возможность сброса результатов поиска и повторного ввода запроса с минимальными усилиями.
7
Обеспечьте возможность сброса результатов поиска и повторного ввода запроса с минимальными усилиями.
5
Поддержание контакта с пользователем
На каждом этапе взаимодействия с пользователем важно поддерживать связь, сохраняя при этом ненавязчивый характер. Важно уведомлять пользователя о различных событиях, таких как неработающая страница, успешная регистрация или оформленный заказ. Однако важным аспектом является продолжение этого взаимодействия: предоставьте пользователю понятный план действий. При подтверждении заказа укажите номер, время доставки и контактную информацию службы. При успешной регистрации расскажите пользователю о новых возможностях в личном кабинете и следующих шагах. Даже при странице с ошибкой 404, предоставьте кнопку «назад» или объясните, как найти нужную информацию.
Тем не менее, важно соблюдать границы и не раздражать пользователя неожиданными всплывающими баннерами, особенно теми, которые нельзя закрыть. К ним можно отнести яркие полоски с номером телефона, окна с консультантом, которые появляются повторно после закрытия, и другие элементы, способные вызвать раздражение. Наша цель — обеспечить продуктивный визит на страницу, а не быстрый уход. Поэтому важно создавать формы и баннеры, которые будут аккуратными и не вмешивающимися в просмотр контента, позволяя пользователю закрыть их в любой момент. Помним, что формы не должны быть злом, а лишь уместным средством взаимодействия.
Рекомендации по коммуникации с пользователем на сайте:
1
Разместите информацию о контактах (телефон, электронная почта) в видимом месте, обеспечивая легкий доступ для пользователей.
2
Предоставьте ясные инструкции о том, как связаться с вашей службой поддержки или получить необходимую помощь.
3
Используйте удобные формы обратной связи с минимальным числом полей для быстрого и легкого заполнения.
4
Предоставляйте информацию о времени ожидания ответа, чтобы пользователи знали, когда ожидать обратной связи.
5
Внедряйте интерактивные элементы и подсказки для сопровождения пользователей по страницам сайта.
6
Адаптивность сайта
Ключевым аспектом юзабилити сайта является его безупречное отображение на различных устройствах, включая смартфоны, планшеты и персональные компьютеры. Возможно, семь лет назад этому не придавалось такого значения, однако в наше время это стало абсолютной необходимостью.
Сайты, не приспособленные под различные устройства, могут вызывать разочарование у пользователей своим неудобством. Для адаптации под смартфоны можно использовать динамическую замену контента или создать отдельную мобильную версию сайта.
Фундаментальным требованием является понятность интерфейса для пользователей с разным уровнем технической грамотности. Успешное отображение и удобство использования на всех устройствах содействуют беспроблемному взаимодействию с веб-ресурсом.
Фундаментальным требованием является понятность интерфейса для пользователей с разным уровнем технической грамотности. Успешное отображение и удобство использования на всех устройствах содействуют беспроблемному взаимодействию с веб-ресурсом.
Рекомендации по созданию адаптивности для сайта:
1
Оптимизируйте изображения для быстрой загрузки на мобильных устройствах.
2
Обеспечьте удобство навигации с использованием мобильного меню или иных адаптивных элементов.
3
Разместите важные элементы управления в верхней части экрана для легкого доступа.
4
Проверьте читаемость текста на разных устройствах, размеры шрифта.
5
Используйте адаптивные изображения и видео для оптимизации загрузки контента.
6
Проверьте функциональность всех форм и элементов на сенсорных устройствах.
7
Предоставьте возможность переключения между мобильной и полной версией сайта.
8
Тестируйте адаптивность на различных устройствах, включая смартфоны и планшеты.
9
Соблюдайте консистентность в дизайне и взаимодействии на всех платформах.
часть 3
Какие методы анализа юзабилити сайта существуют
Существует несколько методов проведения юзабилити аудита сайта. В этой статье мы разберем подробно 3 самых популярных метода.
1
Экспертный анализ или оценка эвристик (Heuristic Evaluation)
Эксперты по юзабилити оценивают сайт, используя стандартный набор эвристик (например, эвристики Якоба Нильсена). Анализируются такие аспекты, как навигация, консистентность интерфейса, обратная связь сайта пользователю. Процесс исследования тщательно описывается. В итоге получается документ.
Эти эвристики служат как чеклист для дизайнеров и оценщиков, чтобы убедиться, что интерфейс удобен для пользователя. Они используются при проведении эвристических оценок, где эксперты систематически применяют эвристики как руководство к выявлению проблем юзабилити.
Плюсы и минусы тестирования по эвристикам
преимущества
✦
Сроки проведения исследования. Для небольших сайтов достаточно несколько рабочих дней или даже часов.
✦
Стоимость. Самый дешевый из методов.
недостатки
✦
Субъективность. У специалиста может быть искаженное восприятие сайта, далекое от реальных пользователей.
✦
Позволяет выявить самые базовые ошибки и не подходит для сложных интерфейсов, где не обойтись без реальных пользователей.
2
Тестирование с пользователями (User Testing)
Процесс исследования, в ходе которого конечные пользователи используют сайт или продукт для выполнения специфических задач, в то время как исследователи наблюдают за их взаимодействием с продуктом и собирают данные об их опыте. Цель этого процесса — понять, насколько продукт удобен для пользователя, какие проблемы и сложности возникают в процессе его использования, и как эти проблемы можно решить. Данный аудит может включать качественные исследования (например, интервью) и количественные (например, опросы пользователей).

рис. 2 — Гомер Симпсон и непонятные интерфейсы
Как проводится тестирование с пользователями
а
Подготовка:
- Определите цель тестирования: что именно нужно выяснить?
- Выберите целевую аудиторию для тестирования: она должна соответствовать реальным пользователям сайта.
- Разработайте сценарии и задачи, которые пользователи будут выполнять во время теста.
Б
Набор участников:
- Подберите пользователей, которые представляют целевую аудиторию продукта.
- Обеспечьте, чтобы они не имели предварительного знания о предстоящих задачах, чтобы их действия были максимально естественными.
В
Тестирование:
Тесты могут проводиться как в контролируемой лабораторной среде, так и в естественной обстановке (например, в доме пользователя). Во время теста наблюдайте за тем, как участники используют продукт, обращая внимание на их действия, эмоции и комментарии. Для более дешевой альтернативы такого наблюдения может быть использован инструмент Вебвизор Яндекс Метрики.
Тесты могут проводиться как в контролируемой лабораторной среде, так и в естественной обстановке (например, в доме пользователя). Во время теста наблюдайте за тем, как участники используют продукт, обращая внимание на их действия, эмоции и комментарии. Для более дешевой альтернативы такого наблюдения может быть использован инструмент Вебвизор Яндекс Метрики.
Вебвизор — это инструмент, входящий в состав Яндекс Метрики, который позволяет владельцам веб-сайтов и аналитикам визуализировать действия посетителей на сайте. Он записывает и воспроизводит сеансы пользователей, показывая, где кликали пользователи, как двигали мышью, какие страницы просматривали и как вводили текст в формы на веб-сайте (хотя вводимый текст часто анонимизируется для сохранения конфиденциальности).
Например, если множество пользователей покидают сайт после посещения определенной страницы или не находят кнопку для перехода на следующий шаг, например, при оформлении заказа, то эти данные можно использовать для улучшения структуры сайта или его элементов.
Г
Подведение итогов:
На основе наблюдений сформируйте отчет, который включает в себя выявленные проблемы, их возможные причины и рекомендации по их устранению.
На основе наблюдений сформируйте отчет, который включает в себя выявленные проблемы, их возможные причины и рекомендации по их устранению.
Плюсы и минусы тестирования с пользователями
преимущества
✦
Позволяет увидеть реальный пользовательский опыт, который может сильно отличаться от ожиданий разработчиков.
✦
Можно обнаружить неочевидные проблемы, которые не были бы идентифицированы другими методами.
✦
Помогает понять, почему пользователи делают определенные действия и как они решают возникающие перед ними задачи.
✦
Сосредотачивает внимание команды разработчиков на нуждах и ожиданиях конечных пользователей.
недостатки
✦
Долгий процесс подготовки и реализации исследования (исключение — вариант с Вебвизором).
✦
Дорогой метод.
3
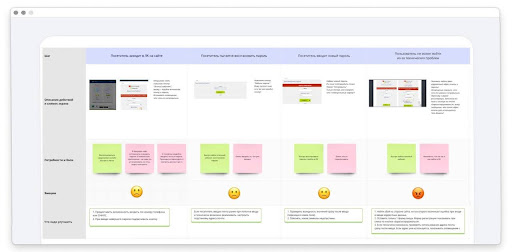
Анализ путей использования (User Journey Mapping)

рис.3 — User Journey Map для клиента агентства
Анализ путей использования, известный также как «User Journey Mapping» или «картирование пути пользователя», — это визуализация серии действий, которые предпринимает пользователь для достижения цели взаимодействия с продуктом или сайтом. Карта пути пользователя представляет собой диаграмму или несколько диаграмм, отображающих последовательность шагов пользователя, его ожидания и эмоции на каждом этапе взаимодействия с продуктом или услугой.
Цели карт:
- Выяснение потребностей, желаний и проблем целевых пользователей.
- Идентификация слабых мест в сайте, которые вызывают затруднения или недопонимание у пользователей.
- Определение возможностей для улучшения взаимодействия пользователя с сайтом, чтобы сделать его более приятным.
Этапы создания карты пути пользователя
Определите портреты пользователей
Для кого вы создаете карту, какие у них потребности, цели, мотивации и поведение.
Определите фазы взаимодействия
Разделите пути пользователя на логические этапы или фазы, которые проходит пользователь во время использования сайта.
Соберите данные
Соберите данные через интервью с пользователями, аналитику, опросы и другие исследования, чтобы понять их поведение и восприятие.
Визуализация пути пользователя
Создайте визуальную карту, которая отображает каждый шаг пользователя на сайте.
Анализ и выявление узких мест
Используйте карты для идентификации проблем в пути пользователя и возможностей для улучшения.
Плюсы и минусы карты
преимущества
✦
Помогает поддерживать фокус на пользователях во всем процессе разработки продукта.
✦
Помогает приоритизировать функции и улучшения, основываясь на влиянии на пользовательский опыт.
недостатки
✦
Применима в основном в сложных проектах в процессе разработки сайта, так как является прежде всего отличным инструментом для общения между различными командами и заинтересованными сторонами.
Что можно использовать в связке с этими методами?
1
A/B тестирование
Сравнение двух версий страницы или элемента дизайна с целью определения, какой из них лучше работает для достижения определенных целей.
2
Веб-аналитика
Использование инструментов аналитики (например, Google Analytics) для сбора данных о поведении посетителей на сайте. Анализ показателей, таких как частота отказов, время на сайте, конверсии и пути перемещения по сайту.
3
Тестирование юзабилити в условиях экранного чтения (Screen Reader Testing)
Особенно важно для проверки доступности сайта для людей с ограниченными возможностями.
4
Оценка доступности (Accessibility Evaluation)
Проверка соответствия сайта стандартам доступности, таким как WCAG (Web Content Accessibility Guidelines).
5
Проверка согласованности контента (Content Audit)
Анализ качества и релевантности содержимого сайта, включая тексты, изображения и видео.
Комбинируя данные методы, можно получить всестороннее представление о юзабилити сайта и определить приоритетные направления для улучшений.
UX-показатели сайта влияют на результаты в SEO. Яндекс и Google стали использовать сигналы пользовательского опыта в качестве рейтинговых факторов. Хороший UX, в котором юзабилити играет ключевую роль, может приводить к более долгому пребыванию пользователей на сайте и меньшему проценту отказов, что положительно сказывается на SEO.
И еще несколько доказательств:
- Адаптивный дизайн и удобство использования сайта на мобильных устройствах напрямую влияют на его ранжирование. Не стоит наверное напоминать, что мобильная выдача и выдача для ПК давно различаются.
- Скорость сайта является как фактором юзабилити, так и важным фактором ранжирования для SEO. Поисковые системы награждают сайты с быстрой загрузкой страниц высокими позициями в результатах поиска.
- Четкая и логичная структура сайта улучшает навигацию для пользователей и помогает поисковым роботам лучше индексировать содержимое сайта.
- Если контент разработан с учетом принципов юзабилити, это улучшает взаимодействие с пользователем и понижает показатель отказов, что положительно влияет на SEO.
- Правильное использование ключевых слов и их интеграция в навигационные элементы сайта, такие как меню и хлебные крошки, улучшает понимание поисковыми системами структуры сайта и связанных с ним запросов.
- Хорошо структурированные и логичные внутренние ссылки облегчают пользователям навигацию по сайту и улучшают индексацию поисковыми системами.
- Поведенческие факторы, такие как время на сайте и глубина просмотра, могут влиять на SEO. Юзабилити улучшает эти показатели, предоставляя пользователю приятный опыт, что ведет к увеличению времени, проведенного на сайте.
Итак, юзабилити и SEO дополняют друг друга: улучшение юзабилити может привести к лучшим SEO-показателям, а высокая поисковая видимость увеличивает трафик на сайт.
Чек-лист — 20 часто встречающихся ошибок в юзабилити сайтов
Сложная навигация
Нелогичное расположение меню, сложно найти необходимые разделы.
Перегруженный дизайн
Излишнее использование элементов дизайна, отвлекающих пользователя.
Неадаптивный дизайн
Отсутствие поддержки различных устройств и размеров экранов.
Медленная загрузка страниц
Долгое ожидание загрузки отталкивает пользователей.
Неинтуитивные элементы управления
Кнопки и другие элементы управления не очевидны для пользователя.
Сложные или длинные формы
Отсутствие разбиения на этапы, слишком много полей для заполнения.
Непонятные сообщения об ошибках
Ошибки не объясняют, как их исправить.
Игнорирование доступности
Отсутствие опций для людей с ограниченными возможностями.
Отсутствие поиска по сайту или плохая его реализация
Невозможно быстро найти нужный контент.
Использование непрофессиональных фотографий и изображений
Низкое качество визуалов может ухудшить впечатление о сайте.
Отсутствие четких призывов к действию
Пользователи не понимают, что от них ожидается.
Скрытие важной информации
Контактная информация, цены или условия использования трудно найти.
Излишний жаргон или сложная терминология
Контент должен быть понятен широкой аудитории.
Отсутствие информации о товаре или услуге
Недостаточное описание, отсутствие характеристик и преимуществ.
Злоупотребление рекламой
Злоупотребление всплывающими окнами и рекламой мешает восприятию контента.
Неконсистентность
Различия в стиле и дизайне на разных страницах сайта.
Отсутствие обратной связи при взаимодействии с элементами сайта
Например, кнопка не изменяет свой вид при наведении.
Трудно читать текст
Слишком маленький размер шрифта или плохой контраст текста и фона. Текст трудно читать.
Отсутствие версии сайта на других языках
Если аудитория сайта многоязычна.
Избыточность
Например, требование регистрации для выполнения простых действий.

Автор
Никита Кальвинов, генеральный директор

Автор
Ульяна Сулыга, проектный менеджер
продолжить чтение
[ гайд — маркетинг ]
Всё о Customer Journey Map
[ статья и кейс ]
[ кейс по теме ]
Кейс Take the Cake + Дворец колец

